相关插件-游戏
讨论这个项目(47)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ababab 0
2024/10/2 6:54:22
-
在build.html
<script type="text/javascript">
window.onload = function() {
_TD.init("td-board", true);
document.getElementById("td-loading").style.display = "none";
document.getElementById("td-board").style.display = "block";
};
</script> 回复
ababab 0
2024/10/2 6:52:36
-
方法二
在build.html中修改
<script type="text/javascript">
window.onload = function() {
_TD.init("td-board", true);
document.getElementById("td-loading").style.display = "none";
document.getElementById("td-board").style.display = "block";
};
</script> 回复
ababab 1
2023/11/16 19:40:46
加难度
1 < script type = "text/javascript" >
2 window.onload = function() {
3 _TD.init("td-board", true);
4 document.getElementById("td-loading").style.display = "none";
5 document.getElementById("td-board").style.display = "block";
_TD.cheat = "difficulty+"
};
6 < /script>
回复
ababab 1
2023/11/16 19:37:48
加钱方法:
在td.html中修改
<script type="text/javascript">
window.onload = function() {
_TD.init("td-board", true);
document.getElementById("td-loading").style.display = "none";
document.getElementById("td-board").style.display = "block";
};
</script>添加javascript:_TD.cheat="money+";void(0);
变成
<script type="text/javascript">
window.onload = function() {
_TD.init("td-board", true);
document.getElementById("td-loading").style.display = "none";
document.getElementById("td-board").style.display = "block";
javascript: _TD.cheat = "money+";
void(0);
};
</script>
回复
nuan 0
2020/8/5 16:50:58
-
设置初始金币在js的2275行设置
Null1
2021/8/28 11:20:27
解决方法:把td-pkg-min.js复制到
https://www.jq22.com/jsgsh
格式化就是原代码了
在td-pkg-min.js 的第2254行底下的↓是游戏初始化的积分等等,有些可以自己改
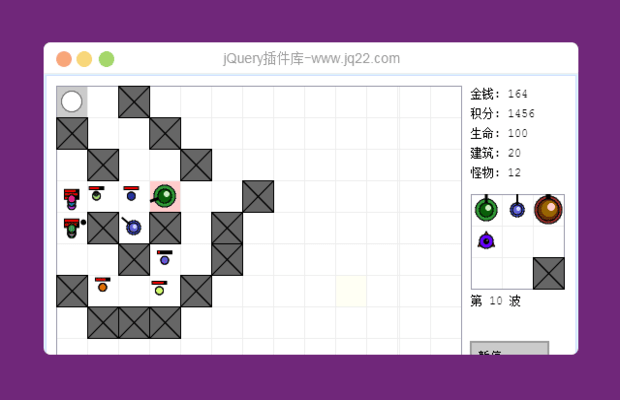
endless: true, wait_new_wave: a.exp_fps * 3, //每波等下一次的时间 difficulty: 1, wave: 0, max_wave: -1, wave_damage: 0, max_monsters_per_wave: 100, //每波最大怪物数量 money: 500, //初始金币 score: 0, //积分 life: 100, //生命
第2456行和后面是怪物属性
name: "monster 1", desc: "\u6700\u5f31\u5c0f\u7684\u602a\u7269",\\unicode转换
为最弱小的怪物
speed: 3, \\速度 max_speed: 10, \\最大速度 life: 50, \\怪物生命 damage: 1, shield: 0, money: 5\\ 掉的金币
在td-pkg-min.js 的第2755行后面是弹出的信息
_cant_build: "\u4e0d\u80fd\u5728\u8fd9\u513f\u4fee\u5efa",\\对应 不能在这儿修建
pilot 0
2020/2/4 12:39:09
-
付费下载的不是源码,是打包压缩过的min.js,坑!
听云科技有限公司 0
2019/3/7 22:38:05
-
增加 100 万金钱:_TD.cheat="money+";
难度增倍:_TD.cheat="difficulty+";
难度减半:_TD.cheat="difficulty-";
生命值恢复:_TD.cheat="life+";
生命值降为最低:_TD.cheat="life-";
ababab0
2023/11/16 19:32:55
加钱方法:
在td.html中修改
<script type="text/javascript">
window.onload = function () {
_TD.init("td-board", true);
document.getElementById("td-loading").style.display = "none";
document.getElementById("td-board").style.display = "block";
};
</script>
添加javascript:_TD.cheat="money+";void(0);
变成
<script type="text/javascript">
window.onload = function() {
_TD.init("td-board", true);
document.getElementById("td-loading").style.display = "none";
document.getElementById("td-board").style.display = "block";
javascript: _TD.cheat = "money+";
void(0);
};
</script>
? 0
2018/12/4 11:07:16
-
哇,为什么没有全部代码,我想改金额,不然没意思啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔