

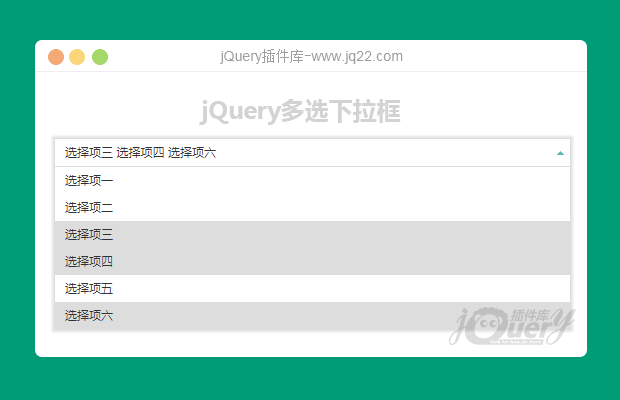
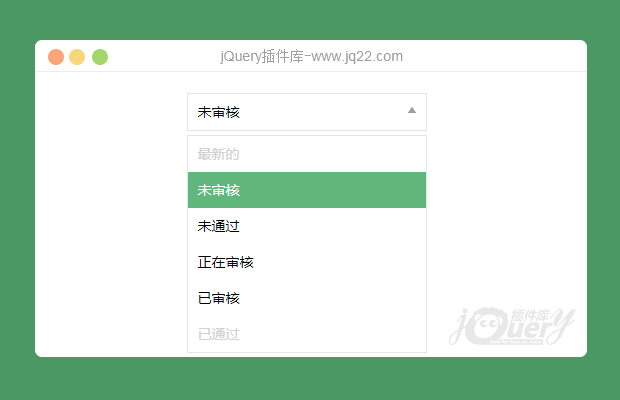
插件描述:下拉选择,支持常用事件处理。
更新时间:2017/12/29 上午11:00:02
更新说明:选择列表超出滚动,css优化。
使用方法
select -- name 可以接收选择的值【用于表单提交 名称自定义】
option -- 1. value 传给后台的参数
2. selected 设置默认选中
3. disabled 设置禁止选则
这里是初始化
$('.filter-box').selectFilter({
callBack : function (val){
//返回选择的值
//做回调 ajax请求
console.log(val+'-是返回的值')
}
});
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
①??の埘堠 0
2018/9/17 12:22:39
-
请问 onChange方法在哪写 我写的为什么不管用
jneevike 0
2018/6/11 16:22:18
-
哥们, 我和 mui.js 同时使用你的js . 在移动端中点击失效. 没有任何的反应.!
悦二 0
2018/1/17 14:24:03
看了下,没什么实用价值。1:一个页面不可能只有一个下拉框,一般设置一个class或者属性,就能调用所有。而这个一个下拉框写一个调用语句是什么鬼,2:还不如直接把回调的值只写写回文本框
聆听、记忆 0
2018/1/10 20:11:09
怎么在事件中重置select呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔