

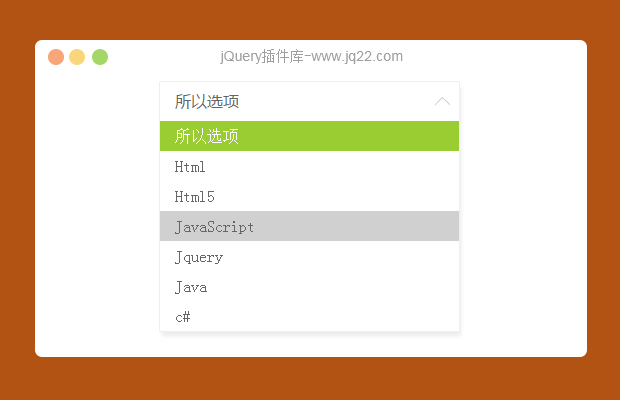
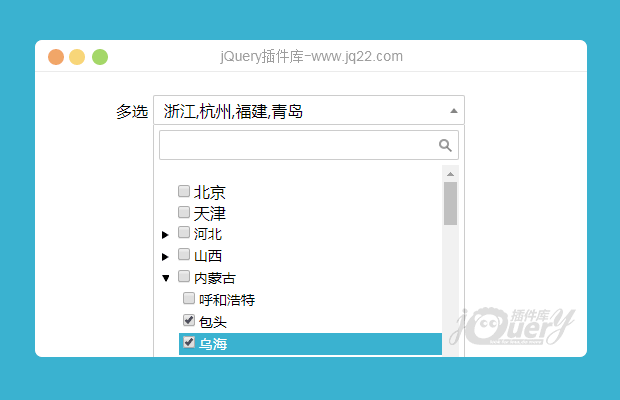
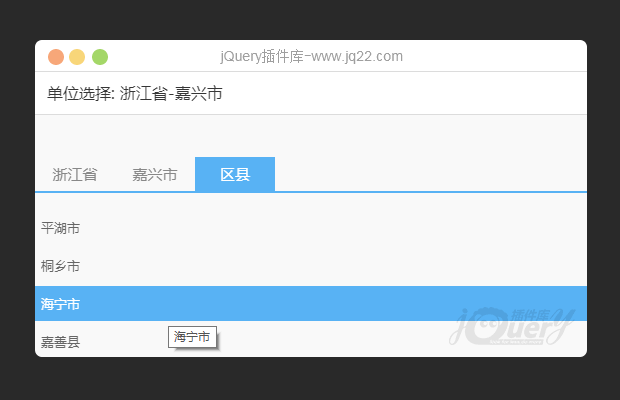
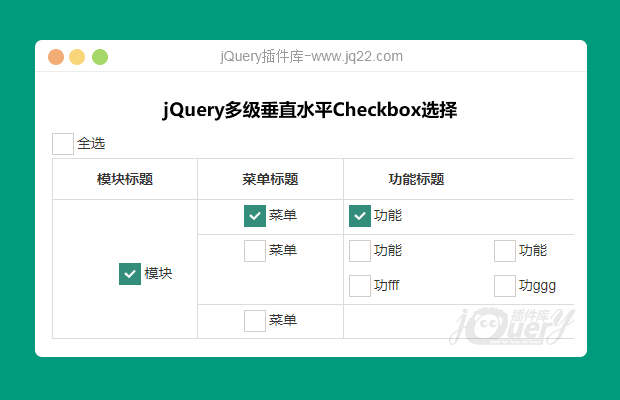
插件描述:jQuery多级下拉垂直水平Checkbox联动选择
更新时间:2018/1/10 下午5:39:14
更新说明:
1. 修改整体样式布局
2. 修改了chrome中出现的错位效果
3. 树形最后一级别增添圆点效果
更新时间:2018/1/7 下午1:32:14
更新说明:
1. 更新了页面展示效果及chrome兼容性问题
2. 添加树形结构的可伸展效果
更新时间:2018/1/2 下午12:19:55
更新说明:修改了在Chrome浏览器中水平状态最后一个选项错位并调整整体CSS
更新时间:2017/12/31 下午3:41:52
更新说明:
2. 梳理HTML/CSS/JS
3. 支持IE8以上版本
4. 添加个人信息及优化
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
守静 0
2018/3/6 18:05:02
-
如何设置checkbox默认选中状态?
Warn 0
2018/2/9 15:55:44
-
当有复选框默认是选中状态时,初次打开点击该复选框取消需要点击两次才可以,不知道是什么原因
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔