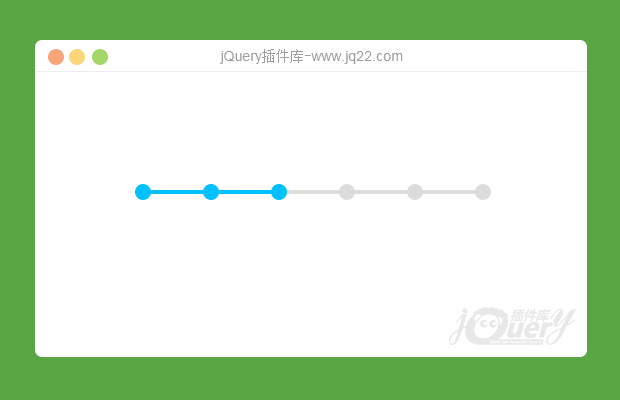
插件描述:可兼容ie8 可通过传入参数自定义改变插件效果
使用方法
引入 jquery库 、setstep.js及样式文件
<link rel="stylesheet" href="css/ystep.css"> <script src="js/jquery.min.js"></script> <script type="text/javascript" src=js/setStep.js></script>
Dom结构:
<!-- 菜单及分页容器--> <div class="stepCont stepCont1"> <!-- 菜单导航显示--> <div class='ystep-container ystep-lg ystep-blue'></div> <!-- 分页容器--> <div class="pageCont"> <div id="page1" class="stepPage"> <h1> page1 </h1> </div> <div id="page2" class="stepPage"> <h1> page2 </h1> </div> <div id="page3" class="stepPage"> <h1> page3 </h1> </div> <div id="page4" class="stepPage"> <h1> page4 </h1> </div> <div id="page5" class="stepPage"> <h1> page5 </h1> </div> </div> </div>
使用实例化:
可通过设置参数clickAble:false ,showBtn:false,改变插件按钮显示 和 是否可直接点击进度条操作step
var step1 = new SetStep({
content: '.stepCont1',
showBtn: false,
}) var step2 = new SetStep({
content: '.stepCont2',
clickAble: false
}) var step3 = new SetStep({
content: '.stepCont3'
})
PREVIOUS:
NEXT:
相关插件-加载,杂项
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔