

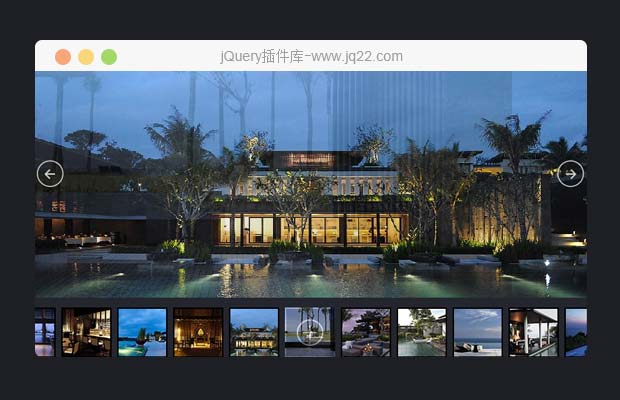
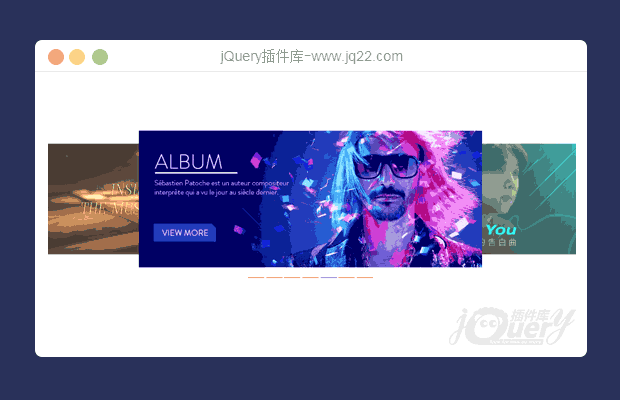
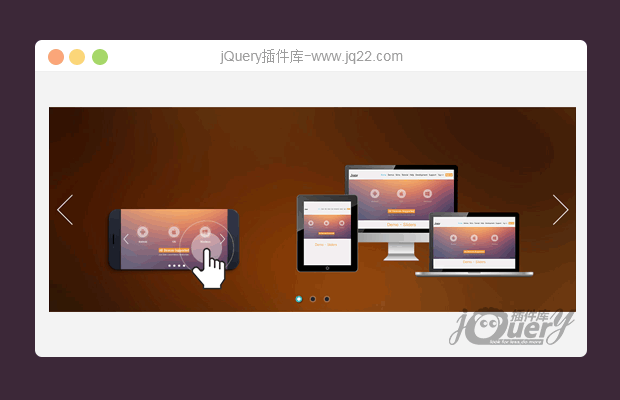
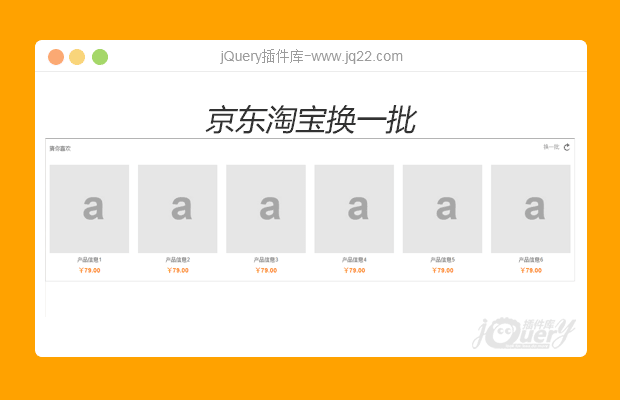
插件描述:如果是整屏的响应式轮播,swiper已经很好用了。但如果不是整屏的轮播,轮播区域有多项,一次只滚动一项,swiper则略有不足。
更新时间:2018/5/3 下午4:14:22
更新说明:优化了点击事件
更新时间:2018/4/3 下午4:16:29
更新说明:增加了轮播区域随鼠标或手指移动的功能
$('#rvc1').rvc({
liNum: 4,//2~5之间的整数
spaceBetween: 30,//li项之间的距离
plr: 20,//当屏幕小于1024时,rvc的padding-left,padding-right值
time: 400,//动画时间
prv: '.rvc-prv',//前一个按钮
next: '.rvc-next'//下一个按钮
})使用方法见注释
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,滑块和旋转
讨论这个项目(33)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
《孤星*寒月》 0
2018/4/8 17:25:24
-
点击快了 后面有空白
、小太阳 1
2018/3/19 15:45:05
-
解决了,可以自动轮播。
setInterval(move_left, 5000)
妥妥的~~
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔