

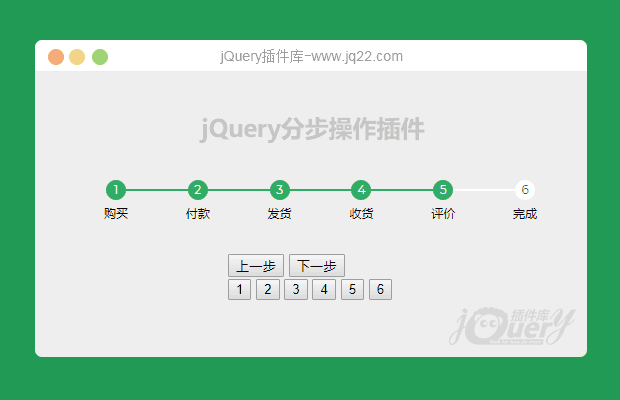
插件描述:jquery分步操作插件step.js,代码注释全修改方便。
更新时间:2019/7/3 下午5:20:02
更新说明:新增点击数字跳转步骤
更新时间:2018/6/29 上午11:21:43
更新说明:新增动画过度效果
使用方法
1. 插件使用需要先初始化
1.1使用自定义配置初始化
$(".steps").step({
stepNames: ['购买', '付款', '发货', '收货', '评价', '完成'], // 每步操作的名称
initStep: 3 // 初始显示的步骤
})1.2 也可以使用默认配置初始化插件
$(".steps").step() // 使用默认配置初始化插件1.3 默认配置
var defStep = {
stepNames: ['', '', ''],
initStep: 1
};2. 下一步
$(".steps").step("next");3. 上一步
$(".steps").step("previous");4. 跳转到
$(".steps").step("goto", 1);
PREVIOUS:
NEXT:
相关插件-
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
路人假 0
2019/5/21 5:19:03
-
求问,怎么自己手动修改成想要亮到哪个就哪个
恒颜沙斗 0
2018/12/18 16:14:54
-
特么下载下来不能用 有点良心
Null 0
2018/2/6 11:18:58
-
没有分享的吗 呜呜呜
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔