

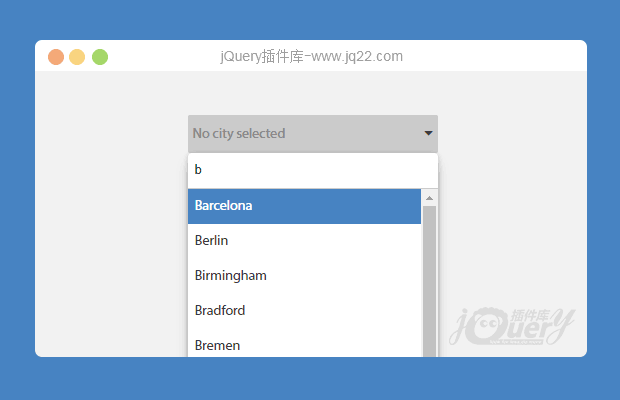
插件描述:Selectivity.js 是一个模块化、轻量级的jQuery和zepto.js选择库。
具体使用方法,演示文件中有详细说明。
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
j_coding 0
2020/7/25 19:54:13
$('#aaa').selectivity({
allowClear: true,
// multiple:true,
items: ['Amsterdam', 'Antwerp', 'Amsterdam1', 'Antwerp1', 'Antwerp2', 'Amsterdam2', 'Antwerp3'],
placeholder: '请选择'
});这个下拉框只能显示value,不能填key的吗?
kulmao 1
2020/2/21 15:00:40
修改成统一获取方式,增加显示值的办法:
$("#example-4").on("change", function(e) {
alert("暗码值:" + e.value + " 显示值:" + e.text)
});760行增加text:
change: ['added', 'removed', 'value', 'text'],
4754行改成:
var data = assign({
value: this._value,
text: this._data.text
}, options);
回复
一将功成万骨枯 0
2019/9/2 11:24:57
-
第一个单个选择搜索怎么设置值啊,比如text:李四,他的id也是李四,设置items,也设置不了
Boring游鱼 1
2019/1/8 15:11:12
总结上面大佬结论大体写法如下:
$("#aaa").on("change", function(e){
var val = $('#aaa').selectivity('value');
});通过onchange事件触发后获取到的val就是当前选项的值,可以写一个隐藏的input存进去
得之吾幸 ????? 2
2018/12/13 14:55:34
关于大数据量十万条数据以上:采用异步分页加载
// 初始化 下拉框模糊查询
$('#programList').selectivity({
allowClear: true,
ajax: {
url: '${ctx}/vod_day/programList',
minimumInputLength: 2, // 输入最少2个字符进行搜索
quietMillis: 500,
params: function(term, offset) {
return {
// input 输入的参数
vodName: term,
pageNum: 1 + Math.floor(offset / 100) // 分批加载 每次100条
};
},
fetch: function(url, init, queryOptions) {
return $.ajax(url).then(function(data) {
return {
results: $.map(data.programList, function(item) {
return {
id: item.id,
text: item.text
};
}),
// 总条数 > 当前条数 + 已加载条数 为true 继续发送请求
more: (data.total_count > queryOptions.offset + data.programList.length)
};
});
}
},
placeholder: '搜索节目名称',
templates: {
resultItem: function(item) {
return (
'' +
'' + escape(item.text) + '' +
''
);
}
}
});
回复
A*A*A 0
2018/8/22 11:26:14
-
ie11不兼容???
??Bonnie・ 0
2018/8/9 16:58:33
-
怎么设置选取默认选项?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔