

更新时间:2021-05-30 16:15:41
更新说明:
1. 新增loading动画
2. fixed fileid问题
3. 更新配置参数
以下为默认参数,配置后将覆盖
var defaultConfigs = {
easyId: '', //插件插入节点的Id,String类型
accept: '.jpg,.png,.pdf', //允许文件类型后缀名,逗号分隔,String类型
action: '', //上传文件地址,String类型 btnText: { //按钮展示文字
select: '选择文件',
upload: '上传',: '删除',
cancel: '终止'
},
maxCount: 3, //插件单次添加文件的最大数量,Number类型
maxSize: 3, //允许上传文件的最大体积,单位M,Number类型
multiple: true, //是否开启多文件上传,Boolean类型
messageTime: 2000, //messageBox消息提示毫秒数,Number类型
responseType: 'text', //xhr的responseType格式,String类型
showSize: true, //是否展示文件体积,Boolean类型
showLoading: false, //是否展示上传loading动画,Boolean类型
statusText: {
//不同状态展示的提示文字,key为对应文件状态(不可修改),value为展示文字
0: '允许上传', //文件大小验证合格后的初始状态
1: '即将上传', //等待上传队列执行到自己时的状态
2: '0%', //上传时刚发出xhr还没响应时的状态
3: '上传成功', //xhr响应&上传成功时的状态
4: '上传失败', //xhr响应&上传失败时的状态
5: '体积超出', //检测文件大小超出限定值时的状态
}, statusTextColor: {
//不同状态'提示文字'标签的className,key为对应文件状态(不可修改),value为标签的className
0: 'normalcolor', //正常状态字体色的className
1: 'normalcolor', //正常状态字体色的className
2: 'normalcolor', //正常状态字体色的className
3: 'normalcolor', //正常状态字体色的className
4: 'failedcolor', //失败状态字体色的className
5: 'warncolor', //警告状态字体色的className
}, statusBg: {
//不同状态对应标签的className,key为对应文件状态(不可修改),
value为标签的className
0: 'normalbg', //正常状态背景色的className
1: 'normalbg', //正常状态背景色的className
2: 'normalbg', //正常状态背景色的className
3: 'normalbg', //正常状态背景色的className
4: 'failedbg', //失败状态背景色的className
5: 'warnbg', //警告状态背景色的className
}, timeout: 0, //请求超时毫秒数,0表示永久,Number类型
withCredentials: true, //是否允许请求头自带cookie等证书,Boolean类型
setRequestHeader: null, //配置xhr请求头的方法
buildSendData: null, //配置xhr发送数据格式的方法,返回data
checkSuccessCode: null //检查成功状态码的方法,返回布尔值
};更新时间:2021-05-19 02:19:10
更新说明:
1. 从底层开始重构,不再依赖其他类库;
2. 支持自由设置请求头
3. 支持自由设置发送数据格式如 FormData 或 base64
4. 支持自由配置请求成功状态码
5. css和结构分离,可以随意定制样式;
6. 支持多实例上传
7. 其他小惊喜...
更新时间:2019/4/29 上午10:54:46
更新说明:更新到版本V2.0.4,修复了校验文件大小问题
更新时间:2019/4/13 下午7:27:36
更新说明:更新到版本v2.0.2,修改了contentType默认配置
更新时间:2019/3/17 上午10:51:54
更新说明:升级到版本V2.0.2,修复取消上传后无法重新上传的问题
更新时间:2019/3/14 下午3:31:00
更新说明:easyUpload.jsV2.0以后升级更名为easyUploader.js
easyUploader一款简单易用H5上传插件,主要面向小文件,支持多文件上传,批量上传,以及混合上传# 支持- 文件类型可配置- 文件数量可配置- 文件允许大小可配置- 批量上传- 上传前预览- 实时进度条- base64上传- formData上传- 附带样式表可自行修改样式
使用说明
页面head内引入插件样式文件mian.css
srcipt标签引入easyUploader.js或easyUploader.jq.js - easyUploader.jq.js相比easyUploader.js的区别是内置了一个jq库,项目内如已引用jq库,可选择没有内置jq的easyUploader.js
使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>easyUploader示例</title>
<link rel="stylesheet" href="./main.css">
<style>
html * { margin: 0;padding: 0; }
</style>
</head>
<body>
<div id="uploader"></div>
<script src="./easyUploader.jq.js"></scriptt>
<script>
var uploader = easyUploader({
id: "uploader",
accept: '.jpg,.png',
action: 'https://jsonplaceholder.typicode.com/posts/',
dataFormat: 'formData',
maxCount: 10,
maxSize: 3,
multiple: true,
data: null,
beforeUpload: function(file, data, args) {
data.append('token', '387126b0-7b3e-4a2a-86ad-ae5c5edd0ae6TT'); //上传方式为formData时
// data.id = file.id; //上传方式为base64时
},
onChange: function(fileList) {
/* input选中时触发 */
},
onRemove: function(removedFiles, files) {
console.log('onRemove', deletedFiles);
},
onSuccess: function(res) {
console.log('onSuccess', res);
},
onError: function(err) {
console.log('onError', err);
},
});
var files = uploader.files; //通过实例的files熟悉可以访问上传文件
console.log(files);
</script>
</body>
</html>参数配置
defaultConfigs = {id: "", //渲染容器
id accept: '.jpg,.png', //上传类型
action: "", //自动上传地址
autoUpload: false, //是否开启自动上传
contentType: 'application/x-www-form-urlencoded', //同$.ajax参数,默认值为application/x-www-form-urlencoded
crossDomain: true, //是否允许跨域 data:
null, //上传配置参数
dataFormat: 'formData', //上传表单类型,有formData和base64两种
dataType: 'json', //同$.ajax,默认返回数据格式为json
headers: undefined, //上传的请求头部
maxCount: 3, //最大上传文件数
maxSize: 3, //最大上传文件体积,单位M
multiple: false, //是否开启多选上传
name: 'file', //上传的文件字段名
previewWidth: 70, //压缩预览图的宽度
processData: false, //同$.ajax参数,这里默认为false
successKey: 'code', //标识上传成功的key
successValue: 200, //标识上传成功对应的value
showAlert: true, //是否开启alert提示
timeout: 300000, //ajax请求超时时间,默认30秒
withCredentials: true, //是否支持发送 cookie 凭证信息
beforeUpload: null, //ajax上传前的钩子
onAlert: null, //alert时的钩子
onChange: null, //input
change的回调函数: null, //上传失败时的钩子
onRemove: null, //移除文件时的钩子
onSuccess: null, //上传成功时的钩子
}版本信息当前最新版本为V2.0,相对于V1版本体积更小,性能更佳,配置也更加灵活,欢迎新老朋友与我交流,或者给以反馈(update at 2019-03-14)
更新时间:2018/1/18 上午12:58:39
更新说明:
修改:
1、增加okCode字段(匹配数据code,执行成功回调)
2、修改界面ui,如gif背景变透明,boder颜色加深等
easyUpload.js
试用过一些资源,发现无法满足项目业务需求,或者无法满足个人的免费要求。因此,我决定从第一行代码开始,来编写一个即免费又好用的玩意。它可以覆盖大部分应用场景,同时也必须高效、稳定、易配置。是的,正是出于这个动机,才有了你看到的这个小项目。个人水平有限,欢迎各位网友批评指正,也可与我联系交流(Email:funnyque@163.com; QQ:1016981640)
插件支持
文件类型可配置
允许文件大小可配置
是否开启多文件上传可配置
多文件上传数可配置
支持样式自定义
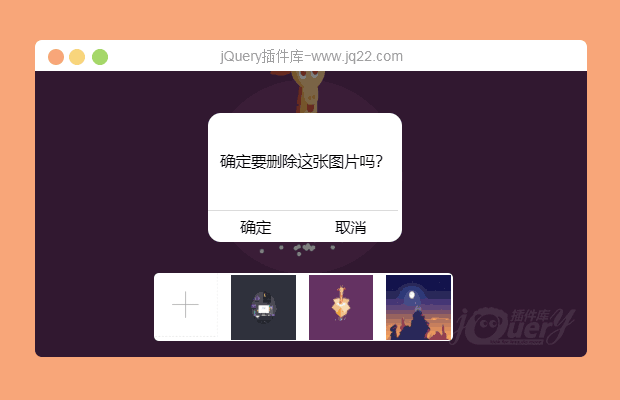
支持单文件上传及删除
支持多文件一键上传及删除
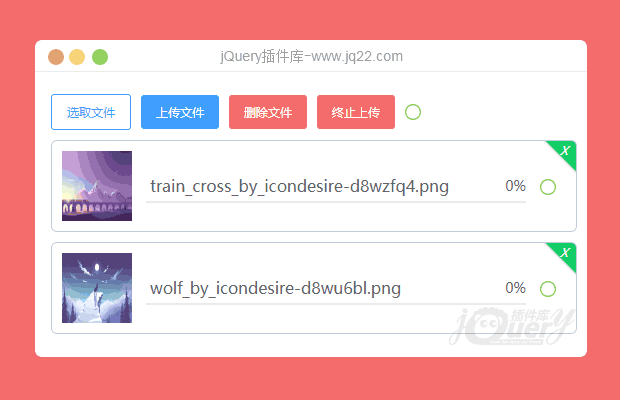
支持实时展示上传进度条
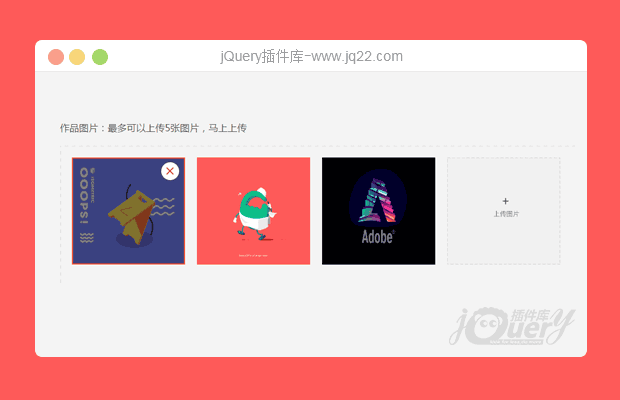
支持上传前文件预览
文件说明
实际需要用到这里的文件可能只有:
easyUpload.js easy-upload.less easy-upload.css font/ img/
easyUpload.js是插件的主要文件;easy-upload.less便于对css修改;easy-upload.css是less预处理后编译文件,对less不熟悉可以直接修改它;font文件夹里有插件需要用到的字体库;img里有显示上传状态的gif;项目中其他文件则是为了便于你查看demo后加入的。当然,这个插件依赖于jq,调用插件之前需要先引入jq。关于插件的使用,你可以参考下面的使用说明,也可以直接查看demo.html内的示例,这样你可以更快的搞明白
使用说明
插件使用只需四步:
定义一个结构用于放入插件
<div id="easyContainer"></div>
引入easy-upload.css
<link rel="stylesheet" href="easy-upload.css">
引入jq及easyUpload.js
<script src="vendor/jquery.cookie-1.4.1.min.js"></script> <script src="easyUpload.js"></script>
配置插件
$('#easyContainer').easyUpload({
allowFileTypes: '*.jpg;*.doc;*.pdf',//允许上传文件类型,格式';*.doc;*.pdf'
allowFileSize: 100000,//允许上传文件大小(KB)
selectText: '选择文件',//选择文件按钮文案
multi: true,//是否允许多文件上传
multiNum: 5,//多文件上传时允许的文件数
showNote: true,//是否展示文件上传说明
note: '提示:最多上传5个文件,支持格式为doc、pdf、jpg',//文件上传说明
showPreview: true,//是否显示文件预览
url: '/api/file/upload',//上传文件地址
fileName: 'file',//文件filename配置参数
formParam: {
token: $.cookie('token_cookie')//不需要验证token时可以去掉
},//文件filename以外的配置参数,格式:{key1:value1,key2:value2}
timeout: 30000,//请求超时时间
successFunc: function(res) {
console.log('成功回调', res);
},//上传成功回调函数
errorFunc: function(res) {
console.log('失败回调', res);
},//上传失败回调函数
deleteFunc: function(res) {
console.log('删除回调', res);
}//删除文件回调函数
});
讨论这个项目(239)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐
最新版【easyUpload V4.0.0】,已更新至github: https://github.com/funnyque/easyUpload.js。新版支持:
1.新增【并发上传】重要功能
2.重构代码,优化压缩体积至8k(css+js),提升性能
3.优化交互展示逻辑,支持可配置
⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐ 回复
我用了之后,在后台一直取不到files,这个是什么原因呢。
easyUpload({
easyId: 'easy1',
action: 'easyuploadHandler.ashx',
type: 'post',
accept: '.jpg,.png,.gif,.doc,.docx,.xls,.xlsx,.ppt,.pptx,.pdf,.zip,.rar,.mp3,.mp4,.wma,.avi,.txt',
maxSize: 20, //最大20M
maxCount: 1, //插件单次添加文件的最大数量,Number类型
multiple: false,
? //是否开启多文件上传,Boolean类型
name : 'file', //上传的文件字段名
dataFormat: 'formData',
setRequestHeader: function(xhr) {
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
//xhr.setRequestHeader('content-type', 'multipart/form-data');
},
beforeUpload: function(file, data, args) {
data.append('token', file.id); //上传方式为formData时
},
buildSendData: function(file) {
var formData = new FormData(); // 发送格式为formData时
console.log(file.file.name);
formData.append('name', file.file);
//formData.set('name', file.file);
formData.append('filename', file.file.name);
console.log(formData.get('name'));
//console.log(formData);
return formData;
// return file.base64; //发送格式为base64时
//return null; //发送空数据,用于测试
},
checkSuccessCode: function(xhr) {
console.log(xhr);
if (/error/.test(xhr.responseText.toLowerCase())) { //这里判断仅仅用于测试,具体看项目
return false;
} else {
return true;
}
}
});
回复
-
easyUpload 截止今日已升级至V3.0.1
1.重构后版本以原生js编写,不再依赖其他类库
2.代码解耦精简,压缩后仅8kb左右
3.新增messageBox提示、loading动画等交互性展示
4.参数配置更灵活和符合习惯,某些封装方法api保持和原生api一致
5.减少dom操作,提升性能,分离css支持定制样式等
6.其他...最新版本可访问:https://github.com/funnyque/easyUpload.js
beforeUpload: function(file, data, args) {
data.append('token', file.id); //上传方式为formData时
},执行上传前的回调函数的时候如果file ,data 没有初始化且方法最开始执行会报错,每个人的引用方式不一样,因为我用到了file,直接把data 初始化 file初始化可以避免这种小错误。
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔