

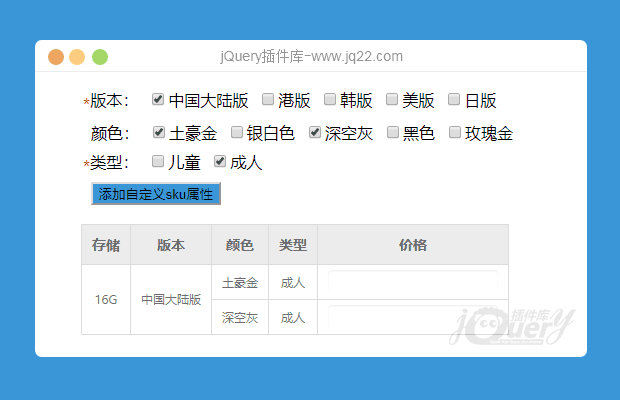
插件描述:淘宝商户端发布商品时动态生成SKU表格的实例
使用方法
1. is_required='1' 属性表示当前选项必选表格才生成。
2.
<ul class="SKU_TYPE"> <li is_required='1' propid='1' sku-type-name="存储"><em>*</em>存储:</li> </ul> <ul> <li><label><input type="checkbox" class="sku_value" propvalid='11' value="16G" />16G</label></li> <li><label><input type="checkbox" class="sku_value" propvalid='12' value="32G" />32G</label></li> <li><label><input type="checkbox" class="sku_value" propvalid='13' value="64G" />64G</label></li> <li><label><input type="checkbox" class="sku_value" propvalid='14' value="128G" />128G</label></li> <li><label><input type="checkbox" class="sku_value" propvalid='15' value="256G" />256G</label></li> </ul>
当前代码格式为完整的一个商品属性规格的sku.
3. 里面代码注释很详细,几乎每个声明,方法和操作都有讲述(暂时部分js代码已表清白)!
PREVIOUS:
NEXT:
相关插件-杂项
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
天道酬勤。 0
2018/5/31 16:09:53
-
增加成功后 从数据库读取出来的数据怎么让他这样规规矩矩的显示出来呢?
暖橙’ 0
2018/5/25 11:57:33
-
如何能实现以下这种情况呢----> 我选择三个必选后,填写价格与库存,然后在选择另一个非必选项,我怎么才可以让价格库存的值保持,而不置空呢?
null 0
2018/4/16 9:08:17
-
演示的时候没有表格,还有自己下载的时候也没有表格,具体出现在哪呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔