

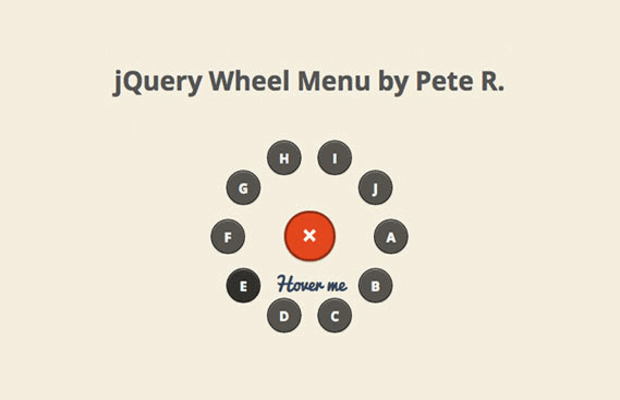
插件描述:轮菜单是一个jQuery插件,可以帮您实现一个增加完全可定制的路径轮菜单按钮
轮菜单是一个jQuery插件,可以帮您实现一个增加完全可定制的路径轮菜单按
使用步骤
要添加这个,只需在您的网站包括最新的jQuery库在这里找到一起到你的文档的<head> jquery.wheelmenu.js和wheelmenu.css的,按照由HTML标记和函数调用如下:
<a href="#wheel2" class="wheel-button ne"> <span>+</span> </a> <ul id="wheel2" class="wheel"> <li class="item"><a href="#home">A</a></li> <li class="item"><a href="#home">B</a></li> ... </ul>
确保HREF的ID相匹配的UL
$(".wheel-button").wheelmenu({
trigger: "hover",
animation: "fly",
animationSpeed: "fast",
angle: "all",
});进一步定制
你可以申请有了jquery.wheelmenu.js,每个单独的元素用不同的角度,通过简单地增加一个数据角度到您的文档中的UL如下:
<a href="#wheel2" class="wheel-button ne"> <span>+</span> </a> <ul id="wheel2" data-angle="NE" class="wheel"> <li class="item"><a href="#home">A</a></li> <li class="item"><a href="#home">B</a></li> ... </ul>
您也可以使用数组作为角代表的出发点和落脚点菜单就会出现在哪里。例如,使用阵列使菜单出现360度,你可以使用[0,360]作为一个角度。随意发挥与数字,以获得最佳的结果。
不要忘记删除的角度,从这里看到的全局选项:
$(".wheel-button").wheelmenu({
trigger: "hover",
animation: "fly",
animationSpeed: "fast"
});现在,每个元素都会有自己的效果,而无需多次调用该函数。
PREVIOUS:
NEXT:
相关插件-其他导航
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔