

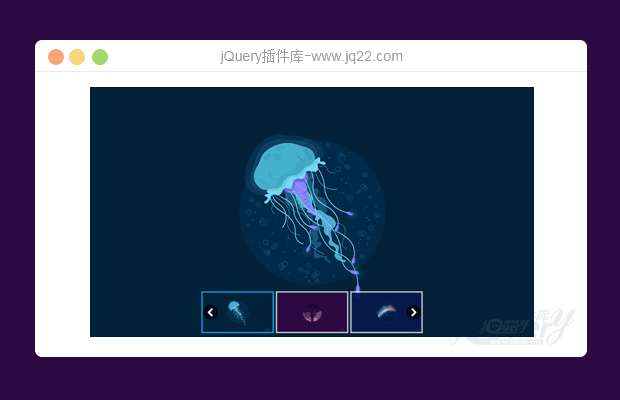
Camera是个很不错的幻灯片, 支持的特效也非常多
占空间的容量也很小, 许多国外的静态页面里都使用了他的效果
Camera幻灯片还是有官方网站的, 并且现在居然也能打开
网址: http://www.pixedelic.com/plugins/camera/
最新的版本是v.1.3.4, 最后更新时间2012.06.23
需要注意的是: Camera貌似不支持jQuery v1.9, 官方给出的版本是jQuery v1.7.1
使用方法:
首先要引用JS:
<script src="jquery.min.js"></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script> <script type="text/javascript" src="camera.min.js"></script>
然后是CSS:
<link rel="stylesheet" href="camera.css" type="text/css" media="all">
然后是图片包, 这个在压缩包里的images下, 测试图片可以删除掉
环境搭配好后, 可以先做一个测试, 完整代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>DEMO</title>
<script src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easing.1.3.js"></script>
<script type="text/javascript" src="camera.min.js"></script>
<link rel="stylesheet" href="camera.css" type="text/css" media="all">
<script>$('#camera_demo').camera({
});</script>
</head>
<body>
<div class="camera_wrap" id="camera_demo">
<div data-src="1.jpg"></div>
<div data-src="1.jpg"></div>
</div>
</body>
</html>标出红字的地方都要注意, 引用的路径请自行更改
顺便提一下, 要先引用jquery文件才可以
如果没问题的话, 就可以在
<script>
$('#camera_demo').camera({
});
</script>里面定义自己的幻灯片了.
可以先试试, 比如想定义幻灯片的高度和图片的目录:
<script>
$('#camera_demo').camera({
height: '150px',
imagePath: 'images/'
});
</script>注意: 每行条件后面加","号
如果想加缩略图的话, 图片上应该这么写:
<div data-src="1.jpg" data-thumb="small1.jpg" ></div>
如果想加文字的话, 可以写在图片的里面, 例:
<div data-src="1.jpg" data-thumb="small1.jpg" > <div class="camera_caption fadeFromBottom"> 这里是文字描述信息 </div> </div>
以下是关于camera的各种参数, 本人英文渣, 仅仅写几个常用的, 剩下的可以去官网看
首先是图片上的参数:
data-src: 图片路径
data-thumb: 缩略图路径
data-link: 图片链接
data-portrait: 显示图片的实际尺寸( "true", "false" )
data-slideOn: 渐隐效果( "next", "prev", "random" )
data-target: 链接打开的形式( "_blank", "_new", "_parent", "_self", "_top" )
data-time: 图片的显示时间( "可直接输入数字" )
data-video: 取消视频自动播放( "hide" )
以上是图片的参数, 切记每条属性只针对的是一张图片.
下面是JS上的参数, 也就是控制整个幻灯片的
height: '' 幻灯片的高度
hover: 鼠标经过幻灯片时暂停(true, false)
imagePath: 图片的目录
loader: 加载图标(pie, bar, none)
loaderColor: 加载图标颜色( '颜色值,例如:#eee' )
loaderBgColor: 加载图标背景颜色
loaderOpacity: 加载图标的透明度( '.8'默认值, 其他的可以写 0, .1, .2, .3, .4, .5, .6, .7, .8, .9, 1 )
loaderPadding: 加载图标的大小( 填数字,默认为2 )
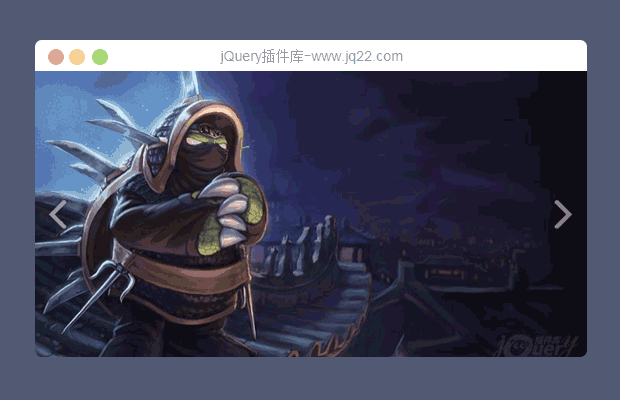
navigation: 左右箭头显示/隐藏(true, false)
navigationHover: 鼠标经过时左右箭头显示/隐藏(true, false)
pagination: 是否显示分页(true, false)
playPause: 暂停按钮显示/隐藏(true, false)
pauseOnClick: 鼠标点击后是否暂停(true, false)
portrait: 显示幻灯片里所有图片的实际大小(true, false)
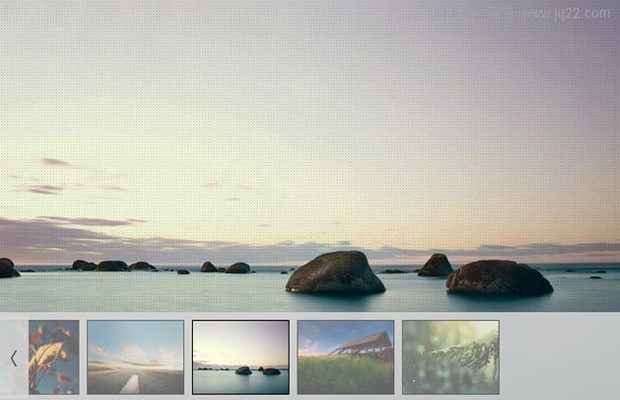
thumbnails: 是否显示缩略图(true, false)
time: 幻灯片播放时间( 填数字 )
transPeriod: 动画速度( 填数字 )
完结.. 有不对的地方请即使与我沟通, 以免让你后面的人产生误解.
个人BLOG: www.tianbianyu.com
讨论这个项目(28)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
<div class="header_bottom"> <div class="slider"> <div class="wrap"> <div class="fluid_container"> <div class="camera_wrap camera_azure_skin" id="camera_wrap_1" style="margin-bottom:15px"> <div data-thumb="images/thumbnails/slider-1.jpg" data-src="images/pdc-4.jpg"> </div> <div data-thumb="images/thumbnails/slider-2.jpg" data-src="images/pdc-3.jpg"> </div> <div data-thumb="images/thumbnails/slider-1.jpg" data-src="images/pdc-1.jpg"> </div> <div data-thumb="images/thumbnails/slider-2.jpg" data-src="images/pdc-2.jpg"> </div> </div> </div> </div> <div class="clear"></div> </div> <div class="clear"></div> </div>
求解!如何让轮播图在手机端自适应呀
回复-
就是初次加载啊,很慢,怎么解决,好心人解答下呢
-
请问,我用记事本打开修改保存的,把time改成了3000,transPeriod:也减半了,可是为什么没有效果呢?播放时间还是7s而不是3s.。。。
-
如果想在这个切换效果里加视频怎么加?不用iframe用video
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔