相关插件-水平导航
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
氵水の雪* 0
2018/4/14 15:36:30
-
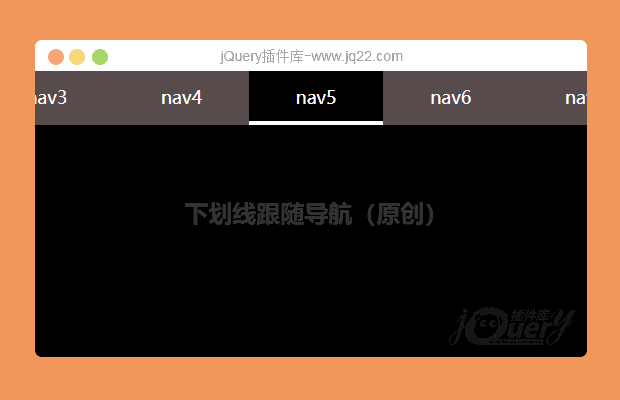
默认下划线 咋加呢 总是没有
LZZ 0
2018/3/24 21:48:36
-
我做的是跳转的链接 跳转下一个网页后 下划线如何在当前网页导航底下(因为我给下划线加宽度了 每个网页单独调的left的距离 才能刷新的时候在下划线底下)
回复
? 0
2018/1/24 14:26:38
感觉nav1的效果还可以优化一下
FHang 1
2018/1/24 8:52:56
原理就是根据选中(hover或者click)的导航(li)获取li的宽度和相对导航容器的左偏移(offsetLeft),动态修改下划线的宽度和left值
回复 涛丶 0
2018/1/23 22:19:07
原理可以说下吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔