

插件描述:移动端弹出框使用简单兼容性好常用弹出层,可自定义,附带可运行
/*toast*/
$('#demo1').click(function() {
jqtoast('你点击了toast')
})
/*alert*/
$('#demo2').click(function() {
jqalert({
title: '提示',
content: '自定义弹窗内容,居左对齐显示,告知需要确认的信息等'
})
})
/*confirm*/
$('#demo3').click(function() {
jqalert({
title: '提示',
content: '自定义弹窗内容,居左对齐显示,告知需要确认的信息等',
yestext: '知道了',
notext: '取消'
})
})
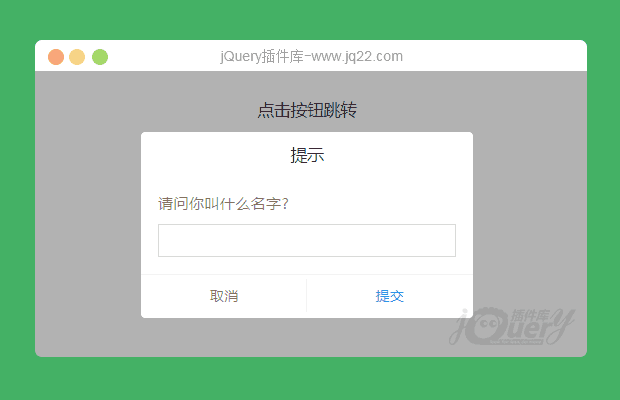
/*prompt*/
$('#demo4').click(function() {
jqalert({
title: '提示',
prompt: '请问你叫什么名字?',
yestext: '提交',
notext: '取消',
yesfn: function() {
jqtoast('提交成功');
},
nofn: function() {
jqtoast('你点击了取消');
}
})
})
/*点击按钮跳转*/
$('#demo5').click(function() {
jqalert({
title: '提示',
content: '自定义弹窗内容,居左对齐显示,告知需要确认的信息等',
yeslink: 'https://www.baidu.com/'
})
})
/*取消默认点击背景消失*/
$('#demo6').click(function() {
jqalert({
title: '提示',
content: '自定义弹窗内容,居左对齐显示,告知需要确认的信息等',
click_bg: false
})
})
PREVIOUS:
NEXT:
相关插件-弹出层
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
天之蓝 1
2019/5/16 20:36:32
如果输入框需要增加非空判断,可将 popups.js 的 prompt 部分改成如下代码:
if (prompt) {
$(document).delegate('#yes_btn', 'click', function() {
let value = $('.prompt-text').val();
if (value == '') {
jqtoast('内容不能为空');
return;
}
setTimeout(function() {
al.remove();
}, 300);
if (yesfn) {
param.yesfn();
yesfn = '';
}
param = {};
});
} else {
$(document).delegate('#yes_btn', 'click', function() {
setTimeout(function() {
al.remove();
}, 300);
if (yesfn) {
param.yesfn();
yesfn = '';
}
param = {};
});
}
回复
korb 0
2018/12/31 10:26:42
-
prompt 输入的内容 怎么 接收? ?? 一脸懵
chenrry 0
2018/7/13 9:16:32
confirm弹窗,点击取消,确认事件就不能再点了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔