

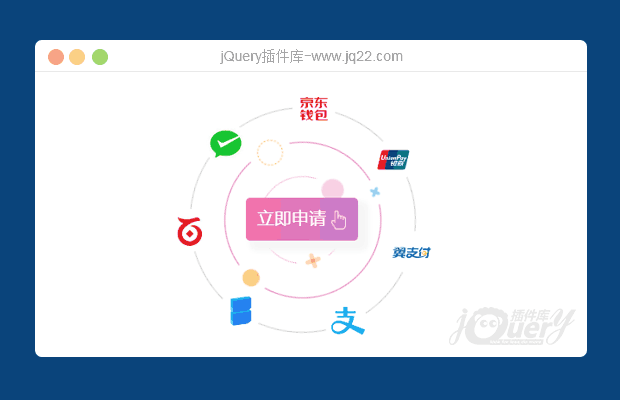
插件描述:类似太阳系群星绕太阳旋转的动画效果,以及点击
发布时间:2018-1-25 23:27
CSS3: 1、animation动画以及@keyframes规则;2、transform过渡;3、rotate 2D旋转
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
霍尔莫 0
2018/1/26 12:11:07
-
有点儿小bug,我就不更新了,简单说一下:一个是背景色没有设置成白色,结果就是让白圈儿显示出来了,有点儿不好看。之前浏览器默认的背景是白色,所以我就忘了设置了;另一个是点击“立即申请”之后出现是div设置的margin有点儿不同,应该是#advert和#applyfor设置的margin相同的。不好意思咯。
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔