

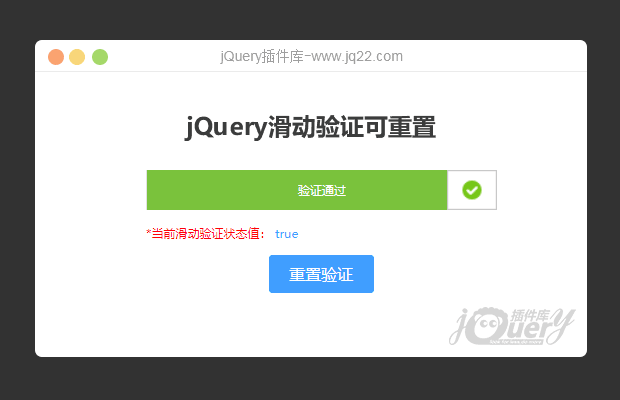
插件描述:简单的滑块验证,人为操作检验
发布时间:2018-1-26 0:0:0
new SliderLock("#id",callback).init();即可 callback 验证成功的回调。大部分可以通过修改css样式进行调整。
控制滑块状态函数
SliderLock::failed() SliderLock::complete()
获取滑块当前状态
SliderLock::isActive()
如果是真,代表未完成验证。声明:样例界面原创 不能直接使用!
PREVIOUS:
NEXT:
相关插件-验证,拖和放
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔