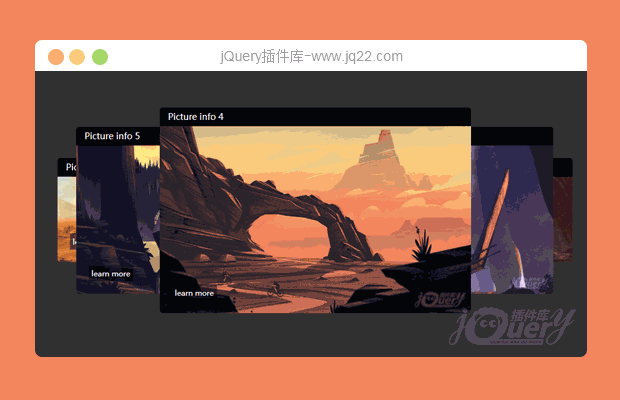
插件描述:jQuery 3d轮播图,这个插件用的是过度和css3变形来实现文字也缩放的效果
更新时间:2018/4/20 下午4:10:31
更新说明:拖了好久 今天终于想起来了 然后补上了自动轮播
var aa = new zturn({
id: "zturn", //id
opacity: 0.9, //透明度
width: 382, //元素宽度
Awidth: 1024, //轮播盒子全部宽度
scale: 0.9, //元素缩放比例
auto: true, //是否轮播 默认5000
turning: 1000 //轮播时长
})发布时间:2018-1-29 22:56
本插件呢,是因为要做一个轮播效果的东西。轮播的东西里面有图有文字,但是网上找了很多插件,都只是改变容器的宽度来实现3d效果。这样的话 只放图片还可以 但是里面的文字会出现超出或者其他的瑕疵 所以写了这个插件 用的是过度和css3变形来实现文字也缩放的效果 功能不全 只有上一个下一个 和点击那个那个变成最上方一个的效果
代码说明
var zturns = new zturn({
id: "zturn", //容器的id
opacity: 0.9, //透明度比例
width: 382, //单个轮播元素大小
Awidth: 1024, //整个轮播容器宽度
scale: 0.9 //缩放比例
})
zturns.next_() //下一张
zturns.prev_() //上一张这用这破插件还要自己定义这个 transition: all 0.5s; 自己想写在那里就写在那里吧 然后0.5这个当然就是时间了
大概就这点效果了 而且ie浏览器不兼容过度动画效果
class的话 这个是必要的 其他的看样式可以随便改 大概就是这样了 兼容ie实在是不会了 原本想用jq的animate做 这样应该就可以兼容ie了 但是这玩意又没法写scale这种属性 (好吧其实能写 只是感觉太麻烦了)
或者有没有大神能帮着看看我写的代码 求个能兼容ie的写法 新手小白 qiuwupen
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(33)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
KingJ 0
2019/2/15 15:54:47
-
图片数量太多怎么办?一直往上叠加整体效果就不好看了
ikun呆橘@ 0
2018/8/28 20:28:14
-
怎么让轮播元素间隔减少?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔