

插件描述:简单实用的自定义radio和checkbox
使用方法
html
type : radio /checkbox 必须
<div class="sf-checked" type="radio"> <div class="sf-checked-item" value='1' checked="checked">启动</div> <div class="sf-checked-item" value='2'>禁用</div> </div>
js
以html 初始化
$(el).sfcheckbox(options);
以数据初始化 'initVal' 方法名 list 初始化数据
list[{
text:'text', //文本内容
val:'val', //value值
state:'state', //选中状态
}]
$(el).sfcheckbox('initVal',list);获取选中的值
return //redio 返回val
checkbox返回 list[{val:'val',text:'text'}....]
$(el).sfcheckbox('getVal');赋值
val 需要选中的item项的value值 //redio 只会选中一个 checkbox选中多个
$(el).sfcheckbox('setVal',val);
PREVIOUS:
NEXT:
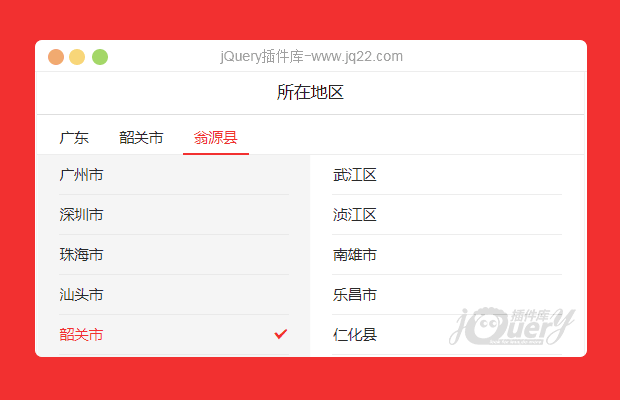
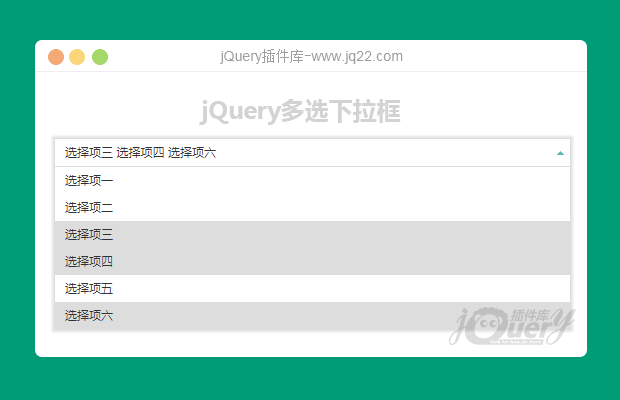
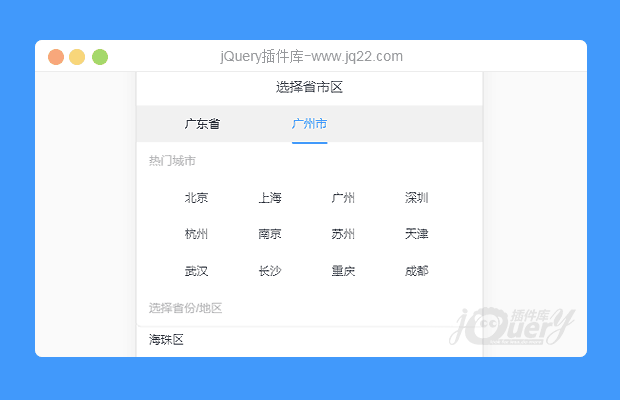
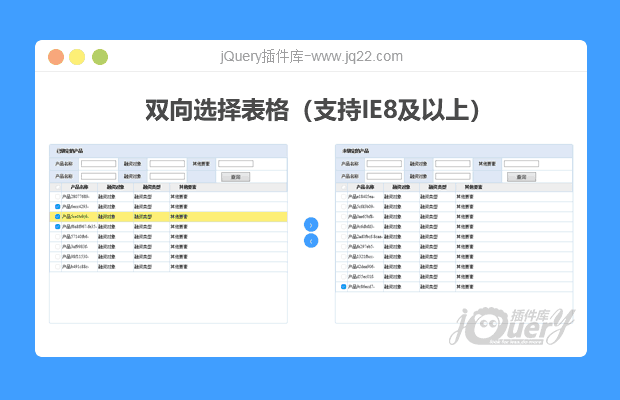
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔