

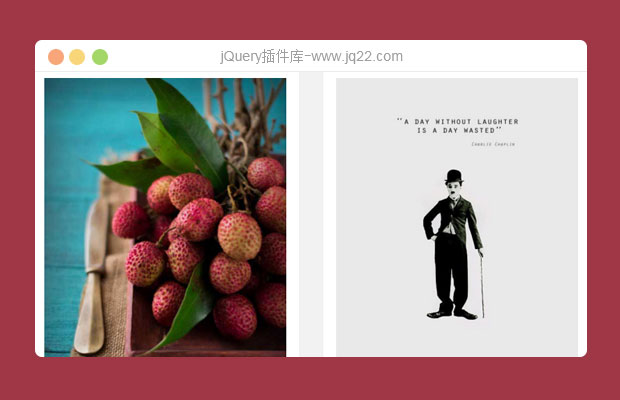
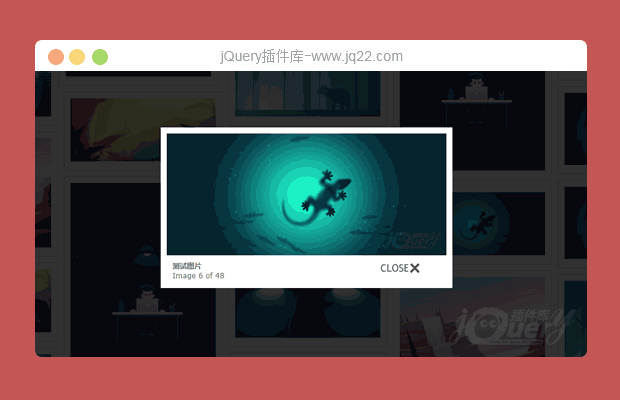
插件描述:结合waterfall与lightbox,自制一款自适应瀑布流+点击图片放大的插件
Lightbox(图片放大)详细文档可参照:
http://www.jquerylightbox.com/Waterfall(自适应瀑布流)
jq-waterfall是一款仿Pinterest网站的响应式无限动态加载图片瀑布流特效jQuery插件。该瀑布流特效使用ajax调用来动态加载图片,达到无限加载的效果。它使用简单,兼容性好,值得推荐!
使用方法
使用这个瀑布流插件需要引入jQuery和jquery.waterfall.js文件。
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"> </script> <script src="js/jquery.waterfall.js"></script>
HTML结构
该瀑布流特效的HTML结个使用一个<div>来包裹图片,然后在外围使用一个<div>作为包裹容器。
<div id="div1"> <a href="images/01.jpg" title="测试图片"> <div class="box"><img src="images/01.jpg" alt=""></div> </a> <a href="images/02.jpg" title="测试图片"> <div class="box"><img src="images/02.jpg" alt=""></div> </a> ... </div>
CSS样式
DEMO中给出了这个瀑布流的基本样式,你可以自行修改为你需要的瀑布流样式。
#div1 { margin: auto; position: relative; }
.box { float: left; padding: 10px; border: 1px solid #ccc; background: #f7f7f7; box-shadow: 0 0 8px #ccc; }
.box:hover { box-shadow: 0 0 10px #999; }
.box img { width: 240px; }调用插件
插件使用Javascript来生成Pinterest样式的网格瀑布流布局。使用ajaxCallback来在页面向下滚动的时候对图片进行动态加载,以达到无限瀑布流的效果。
$("#div1").waterfall({
itemClass: ".box",
minColCount: 2,
spacingHeight: 10,
resizeable: true,
ajaxCallback: function(success, end) {
var data = {"data": [
{ "src": "images/01.jpg" }, { "src": "images/02.jpg" }, { "src": "images/03.jpg" }, { "src": "images/04.jpg" }, { "src": "images/05.jpg" }, { "src": "images/06.jpg" }, { "src": "images/07.jpg" }, { "src": "images/08.jpg" }
]};
console.log(data)
var str = "";
for (var i = 0; i < data.data.length; i++) {
str += '<a href="' + data.data[i].src + '" title="测试图片"><div class="box"><img src="' + data.data[i].src + '" alt=""></div></a>';
}
jQuery(str).appendTo(jQuery("#div1"));
jQuery('#div1 a').lightBox();//这里再次调用图片放大方法
success();
end();
}
});配置参数
下面是该瀑布流特效的可用参数。
| 参数 | 默认值 | 描述 |
| itemClass | "waterfall-item" | 图片网格元素的class名称 |
| spacingWidth | 10 | 图片网格元素的水平间距 |
| spacingHeight | 10 | 图片网格元素的垂直间距 |
| minColCount | 2 | 瀑布流布局的最小列数 |
| resizeable | false | 是否在浏览器窗口缩放时触发positionAll()方法 |
| itemAlign | "center" | 图片网格元素的对齐方式,可选:center|left |
| isFadeIn | true | 是否在加载图片时使用淡入淡出效果 |
| ajaxCallback | null | ajax回调函数,有2个可用参数:success, end |
PREVIOUS:
NEXT:
相关插件-布局,滚动,图片展示

灵活和响应的Bootstrap管理模板NobleUI
NobleUI,灵活和响应的Bootstrap管理模板,一个专业的软件包,包含大量的UI组件,表单,表格,图表,页面和svg图标。 每个都是完全可定制,响应和易于使用。
布局
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔