

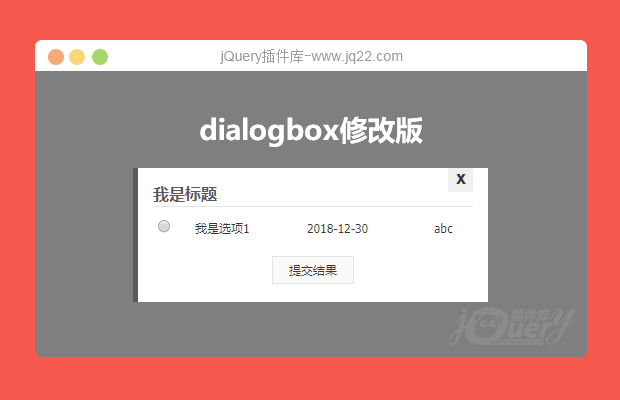
插件描述:基于dialogbox1.0修改可自定义按钮及事件的弹出框插件,每个按钮可绑定单独的触发事件,并且能支持将弹出框作为一个表单来填入数据并获取
$('body').dialogbox({
type: "normal",
title: "我是标题",
buttons: [{
Text: "123123",
ClickToClose: true,
callback: function(dialog) {
var id1 = $(dialog).find("input[name='companyRdoID']:checked").val();
returnData = {
"ID": id1,
"ShowText": $(dialog).find("#companyShowText" + id1).val()
};
alert(returnData + id1 + "returnData:" + returnData.ID + " " + returnData.ShowText);
}
}],
message: '<div id="companySelectFotmTable" style="display:table;width:100%;"><div id="comapnyRowId1" style="display:table-row;"><div style="display:table-cell;"><input type="radio" name="companyRdoID" id="companyRdoID1" value="1"></div><div style="display:table-cell;"><label for="companyRdoID1">我是选项1</label></div><div style="display:table-cell;"><label for="companyRdoID1">2018-12-30</label></div><div style="display:table-cell;"><label for="companyRdoID1">abc</label></div><input type="hidden" id="companyShowText1" value="我是选项1"></div></div>'
});title为对话框标题
buttons 为按钮集合,是一个数组,每个元素代表一个按钮,有属性Text(按钮文字,字符串类型),
ClickToClose(点击此按钮后是否要关闭当前对话框,布尔类型),callback(按钮触发事件,function类型)
callback会把当前弹出框的内容传递过来(dialog),通过这个dialog,可以获取到弹出框里的控件的值等信息。
例如:
var id1 = $(dialog).find("input[name='companyRdoID']:checked").val();主要修改的内容:
1. 去掉原插件的callback。
2. 去掉原插件的提示框类型。 (如果需要重新加入,只需要将原始插件的某些代码加进去即可。)
3. 增加自定义按钮功能,让按钮支持显示文字绑定,以及按钮事件绑定。
4. 增加透明遮罩层支持ie8.代码如下
<!--[if lte IE 8]>
<style>
.dialogbox-back {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 10px;
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#5f000000,endColorstr=#5f000000);
text-align: center;
display: none;
}
</style>
<![endif]-->修改此插件是因为我搜索了很久jquery的弹出框插件,找到了这个dialogbox能支持ie8,这个插件挺不错的,比较轻巧。但由于自己业务需要,所以加入了自定义按钮以及事件绑定,和对话框的控件值获取的功能。需要的可以看看。
原插件地址:
http://www.jq22.com/jquery-info4987
PREVIOUS:
NEXT:
相关插件-弹出层

一款简单实用的弹窗插件JMask(原创)
JMask是一款遮罩插件,其小巧灵活,在项目开发中方便实用。使用方式也特别简单,只需要引入一个js文件,该插件基于JQuery开发,所以使用之前需要引入JQuery文件。
弹出层
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔