

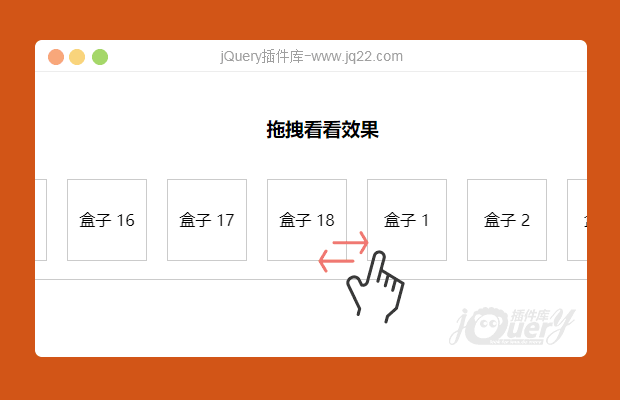
插件描述:jQuery手机端超出范围不换行可以拖拽滑动超出一行的盒子
使用方法
js部分引用:
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="iscroll.js"></script> <script type="text/javascript" src="navbarscroll.js"></script>
然后直接调用:
$(function(){
//直接调用这行代码
$('.wrapper').navbarscroll();
});
PREVIOUS:
NEXT:
相关插件-拖和放,滑块和旋转

jquery div拖拽换位合并拆分(原创)
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
讨论这个项目(29)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
冰点 0
2019/6/22 18:39:31
-
我想问一下,我手动给li加上class="cur" 好像没作用,刷新还是会恢复默认的第一个,如果用defaultSelect也不合适,因为我这里做的是导航,需要到达指定栏目页面就高亮显示栏目名称
回复
我等不了你了、少年 0
2018/11/8 15:13:36
-
根据项目需要,我把盒子换成100px*50px的图片,图片之间的间距为10px,要不是图片滑动到最后会滑动出一段空白显示,要不然就是图片会溢出到下一行,溢出到下一行的图片滑动不显示,各位大佬,可知道怎么解决?
回复
豫立 0
2018/7/2 17:10:02
-
怎么用啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔