

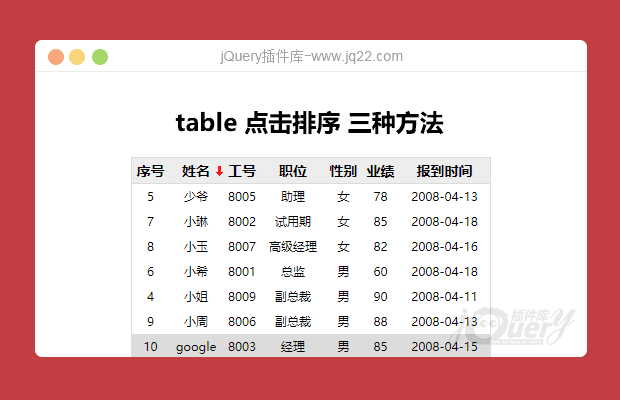
插件描述:不用通过数据交互那么复杂,可以简单的静态排序和筛选,适用于后台数据列表等需求
使用方法
简单易懂,页面只需引入封装好的tablesort.js,然后进行初始化就可以了,并且封装的tablesort.js都有相应的注释,如果需求变化可以自己进行修改和维护。
有点抱歉的就是这里的样式没有调整好,没时间整理,还望各位老铁们儿轻点下手。
window.onload = function()
{
new TableSorter("tb1");//first ways
new TableSorter("tb2", 0, 2 , 5, 6); //second ways (注释:这里意思是可以设置那一列进行筛选排序操作)
new TableSorter("tb3").OnSorted = function(c, t) //three ways
{
alert("table is sorted by " + c.innerHTML + " " + (t ? "Asc" : "Desc"));
}
}
PREVIOUS:
NEXT:
相关插件-筛选及排序
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Mr.small7??? ???? 0
2020/7/29 9:53:03
<style type="text/css">
div{border-radius: 5px;}
.SortDescCss {
background-image: url(../static/images/Desc.gif);
background-repeat: no-repeat;
background-position: right center;
}
.SortAscCss {
background-image: url(../static/images/Asc.gif);
background-repeat: no-repeat;
background-position: right center;
}
</style>用在我的表单gif显示不出来,你的可以,是什么原因呢?
你的名字 0
2020/3/7 11:00:11
-
支持分页吗,如果我只想对当前页进行排序可以实现吗?
青涩 0
2019/6/26 15:28:06
-
怎么固定某一列,不让排序
Mango6523550304 0
2018/12/3 12:08:30
-
能排列表头是合并单元格的这种 表吗
ㄚòひdē独苩 0
2018/10/10 12:31:41
-
IE 360 不兼容
Kazno Nas 0
2018/2/13 15:55:10
-
不是有datatable吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔