

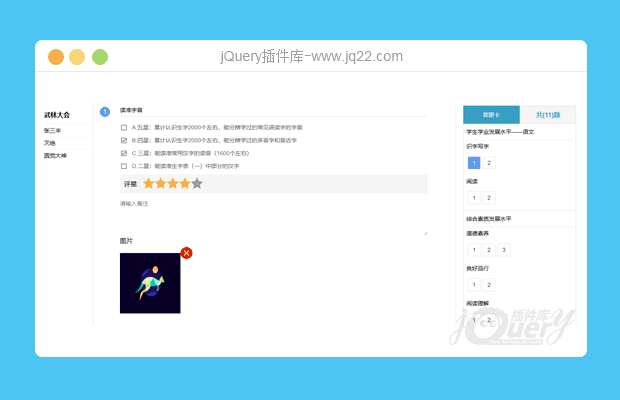
插件描述:学校要发布一次测评需要上传图片预览等等
注:加载了外部数据文件,本地预览会有跨域问题,需要在服务端运行。
使用方法
1.模拟数据在/data/data_1.js里面,如果在本地调试需要设置浏览器跨域.
具体参见:
https://www.cnblogs.com/cshi/p/5660039.html
2. 里面数据展示用的实际场景的模板展示,如果拿来自己用需要按需求自己调整.
3. 技术知识点:(1),本地库的运用,localStorage用于界面传参,是一种很流行的H5技术,但是仅限于H5,如果兼容非H5浏览器需要做cookie兼容.
(1)特性:
域内安全、永久保存。即客户端或浏览器中来自同一域名的所有页面都可访问localStorage数据且数据除了删除否则永久保存,但客户端或浏览器之间的数据相互独立。
(2)四个函数:
A. localStorage.setItem 存储数据信息到本地
B. localStorage.getItem 读取本地存储的信息
C. localStorage.removeItem 删除本地存储的信息
D. localStorage.clear 清空所以存储的信息
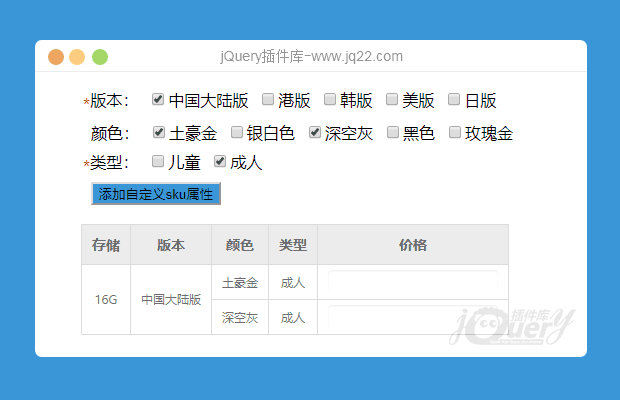
(2),组装数据去重算法:js没有类似于java的set去重,这个时候需要自己手动去重具体代码如下
//组装map的value
HashMap.prototype.valuestring = function(){
var map = this,
result = '';
result += map.get("id")+map.get("depth");
return result;
}
//去重map
Array.prototype.distinct = function(){
var arr = this,
result = [],i,j,
len = arr.length;
for(i = 0; i < len; i++){
for(j = i + 1; j < len; j++){
var map1 = eval(arr[i]),map2 = eval(arr[j]);
if(map1.valuestring() === map2.valuestring()){
j = ++i;
}
}
result.push(arr[i]);
}
return result;
}(3)多图片上传预览,参照我的第一个插件,里面是一个详细的例子.兼容IE6
(4)form 无刷新界面提交,创建一个空的iframe,设置为display:none,用form的target属性指向该iframe.
结语:
1.感谢闲心的layui框架,感谢网友提供的界面模板.
2.如果有任何问题,欢迎加入我的QQ群讨论 389206556,个人喜欢开源,把自己的知识分享给大家.希望大家有所收获
PREVIOUS:
NEXT:
相关插件-杂项,丰富的输入
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔