

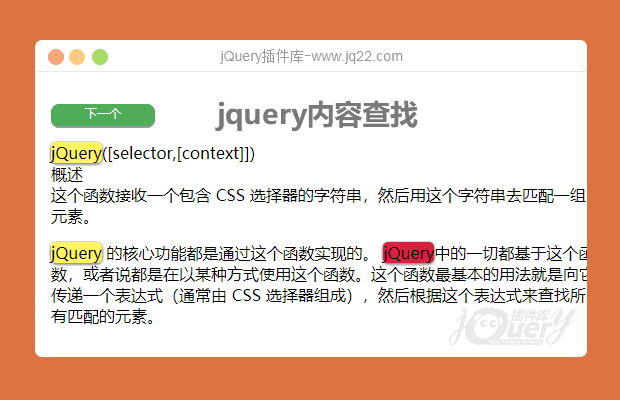
插件描述:支持中英文文本内容查找,不区分大小写支持跨标签内容查找支持追踪显示下一个。这个插件虽然简单不过网上仅此一份其他的查找都不可以支持跨标签查找内容并高亮
引入js文件后调用
$("#context").highlight(searchterm);即可进行搜索.
$("#context")为查找范围
searchterm为查找内容
PREVIOUS:
NEXT:
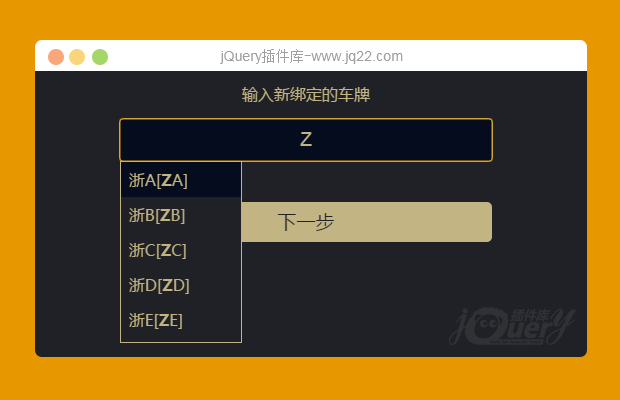
相关插件-自动完成

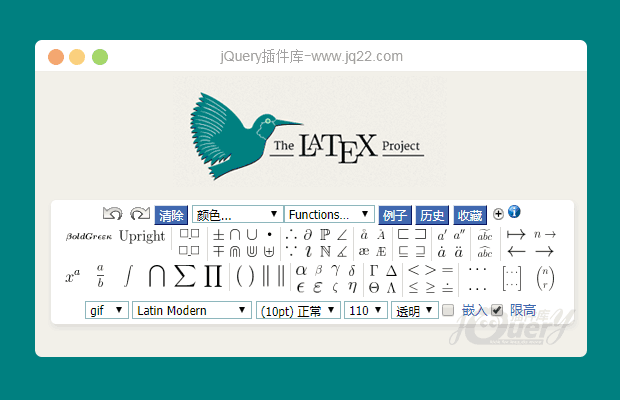
latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔