

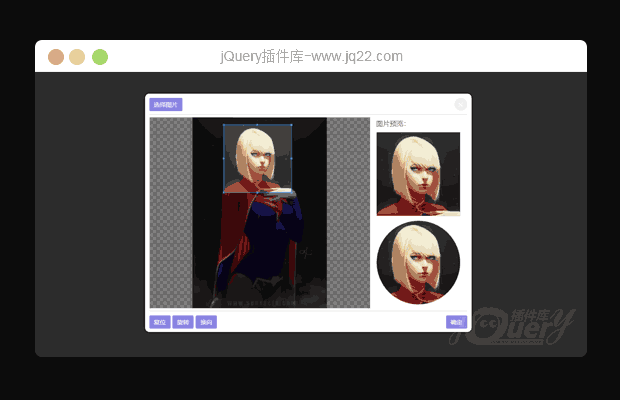
插件描述:基于cropper.js的图片裁剪插件,本地上传预览,适用于移动端
更新时间:2018/2/25 下午1:07:06
更新说明:裁剪框居中问题,由于低版本号的浏览器有些css属性不支持,用js来裁剪框水平垂直居中
1、引入相关的css和js文件。
2、相关js代码都在页面上,根据自己要求修改。
3、cropper.js的参数请参考相关文档。
PREVIOUS:
NEXT:
相关插件-图像,上传
讨论这个项目(73)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
易霖 0
2021/6/30 0:07:02
-
手机端上传照片变形,电脑端上传照片正常,这个情况怎么修改?😥
It's you. 0
2019/11/28 13:50:51
-
裁剪区域的大小可以设置为固定值吗?
StruggleThunder1
2019/11/29 9:30:21
cropper.js这个插件好像只能设置宽高比
//cropper图片裁剪
$('#tailoringImg').cropper({
aspectRatio: 1 / 1, //默认比例
preview: '.previewImg', //预览视图
guides: false, //裁剪框的虚线(九宫格)
autoCropArea: 0.5, //0-1之间的数值,定义自动剪裁区域的大小,默认0.8
movable: false, //是否允许移动图片
dragCrop: true, //是否允许移除当前的剪裁框,并通过拖动来新建一个剪裁框区域
movable: true, //是否允许移动剪裁框
resizable: true, //是否允许改变裁剪框的大小
zoomable: false, //是否允许缩放图片大小
mouseWheelZoom: false, //是否允许通过鼠标滚轮来缩放图片
touchDragZoom: true, //是否允许通过触摸移动来缩放图片
rotatable: true, //是否允许旋转图片
crop: function(e) {
// 输出结果数据裁剪图像。
}
});
雨の中で?? 0
2019/7/25 17:16:04
-
前面问错了,问题是:我是通过form.submit提交表单的,怎么将裁剪后的图片路径赋给<input type=file>,不然提交表单会出错
雨の中で?? 0
2019/7/25 16:34:01
-
你好,我想问下,如果我想得到 C:\fakepath\i31_登录.jpg 这样的路径,应该怎么做呢,对php不怎么熟,原始程序上传图片后是这个值然后可以正常提交,但我改成你这个之后报错了
回复
勿忘初心 0
2019/6/20 16:44:12
-
可以将裁剪出来后的图片重新画入一个canvas里面,设置这个canvas的宽高(宽高就是你要的图片尺寸大小)。再将这个canvas转成图片
狼行天下 0
2019/4/28 10:16:55
-
请问怎么设置裁剪后图片的大小?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔