

更新时间:2018/12/3 下午5:08:28
更新说明:代码优化,api使用方式完善
实例化
实例化Dvideo对象js
var video = new Dvideo({...})属性
ele: dom 元素, 元素id需要带 # , 比如 #video 或者 .video
src: 视频地址 string
isShowPoster: 是否显示封面,默认为true bool
poster: 封面的地址 string
title: 视频的名称 string
width: 视频显示宽度 string '300px'
height: 视频显示高度 string '160px'
showNext: 是否显示下一集按钮 bool 默认true
autoplay: 是否自动播放 bool 默认true
ctrSpeedDuration: 控制条 关闭的时间 number (ms)
loop: 视频是否循环播放 bool 默认false
showVolume: 是否显示音量设置 bool 默认true
volume: 音量大小 number 0.8
showVolumeUnFull: 在非全屏幕下是否显示音量调整条 bool 默认false
showPlayBackRate: 是否显示设置语速菜单列表 bool 默认true
showPlayBackRateUnFull: 是否在未全屏的情况下 显示语速 bool 默认true
playbackRate: 语速的设置 object
-activeIndex: 索引 number
-rateList: 语速 array [0.8, 1, 1.2, 2]
showVideoDefinition: 是否显示清晰度 bool 默认true
showVideoDefinitionUnFull: 非全屏的状态下是否显示 bool 默认true
videoDefinition: 清晰度的设置 object
-activeIndex: 索引 number
-definitionList: 清晰度选项 array
>type: 类型
>name: 名称
nextVideoExtend: function 可让用户自定义扩展 点击下一个视频的操作
setVideoDefinition: function 设置清晰度的回调 参数 (type, event, currentT)
onTimeupdate: 进度更新事件 参数(currentT)
onPlaying: 视频播放事件 参数(currentT)
onPause: 视频暂停事件
onEnded: 视频播放结束事件
onLoadedMetaData: 元数据加载成功事件
方法
更新视频宽度
video.updateVideoSize()
@param { number } width 宽度
@param { number } height 高度显示上下菜单
video.showTopBottomCtrl()
@param { bool } disappearance 是否自动消失关闭上下菜单
video.hideTopBottomCtrl()
@param { bool } immediately 是否立刻关闭更新音量
video.updateVolume()
@param { number } vol 音量大小 0 - 1 之间更新音量
video.updateVolume()
@param { number } vol 音量大小 0 - 1 之间快进
video.videoForward()
@param { number } seconds 快进时长快退
video.videoRewind()
@param { number } seconds 快退时长跳转到具体位置
video.videoSeek()
@param { number } seconds 跳转的位置切换视频地址
video.setVideoInfo()
@param { sting } title 视频的名称
@param { string } url 视频的地址
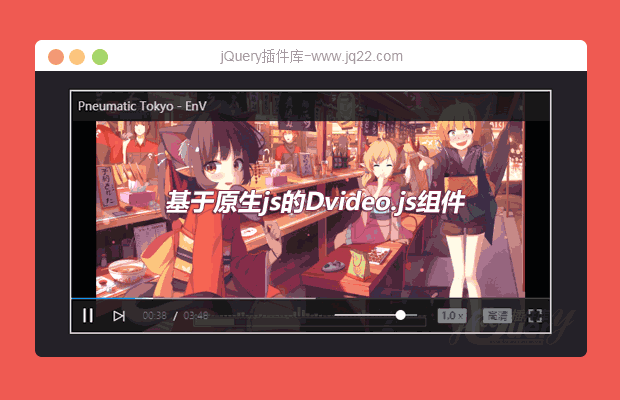
@param { number } currentT 视频开始播放的时间,默认为0Dvideo.js
基于原生js的 video 插件 Dvideo
支持音量 语速 清晰度 ie全屏等一系列操作 兼容IE 9 +

jQuery+HTML5类似百度音乐网页播放器代码
一款jQuery+HTML5类似百度音乐网页播放器代码免费下载,在HTML5盛行的今天,jQuery+HTML5取代了大量的程序开发工作,一款类似百度音乐播放器代码,功能灰常强大!支持火狐、IE9以上等支持HTML5+CSS3浏览器。(兼容测试:FireFox、Chrome、Safari、Opera等支持HTML5/CSS3浏览器)讨论这个项目(65)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
safari(用的5.1.4版本) 浏览器如何退出全屏?目前只能进入全屏。
-
怎么才能让视频铺满整个播放器。我在做响应式的网站。放大的网页样式倒是满足了要求,但是缩小的时间播放器明显就是大于视频的。但是我的宽高均是设置的100%;
-
实例化 失败。Dvideo is not defined
-
搬运给出源地址啊,搬的js都有问题,封面的参数都传不进去,一开始还以为传错了,一看js连个封面的参数都没有,服了
要我去原地址去下份新的,原地址:https://github.com/IFmiss/d-video 回复
-
怎么播放下一集
我在另一个Js里边的一个点击事件里边如何调用?
如下调用会报错,videoPlay undefined,怎么解决啊?
('.stage ul div p').click(function() {
var videoSrc = $(this).attr('data_url');
$('.cover').show();
play();
var src = videoSrc;
var videoWrap = document.getElementById('testVideo');
var fullScreen = document.getElementById('getFullScreen');
var video = new Dvideo({
ele: '#testVideo',
title: '2.1 简介',
width: '800px',
height: '386px',
src: 'http://*****/evn4.mp4',
autoplay: false,
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔