

插件描述:渐变地形动画,使用anime.js来制作动画
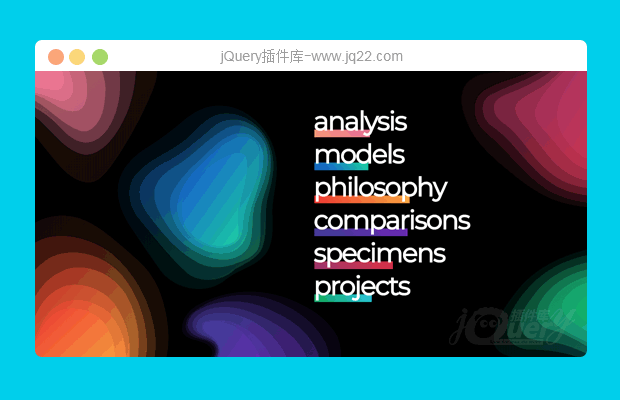
今天我们想与你分享一个形状层动画。这种效应的灵感来自diana hlevnjak(极坐标矢量)“梯度地形学”的奇妙工作。我们使用anime.js来制作动画,并为字母效果添加迷人色彩。
在看过这些艺术作品后,我们认为以有趣的方式为这些有机形状的渐变层设置动画是非常棒的。为此,我们创建了一个小版面,其中有几个形状分布在页面上,当单击菜单项时,关联的形状组将展开为全屏,并显示一些内容。
该演示由monday.com赞助:完美的设计师项目管理工具。
有机形状由路径层组成, 其中每个图层具有相同的渐变, 但填充不透明度降低。这将创建一个有趣的外观, 并在动画时, 用半透明图层填充整个屏幕, 直到最后一层放大后它完全不透明。其他形状向下扩展。
PREVIOUS:
NEXT:
相关插件-
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔