

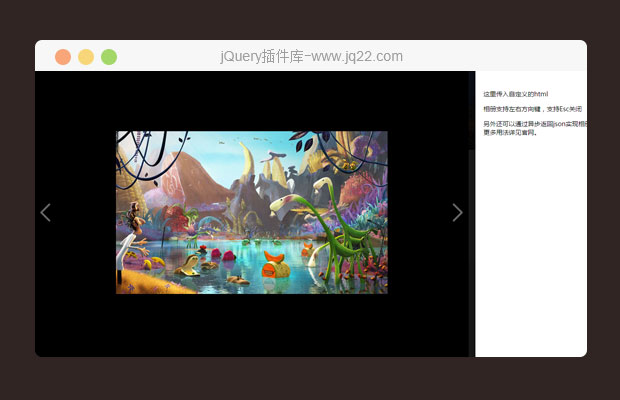
插件描述:使用vue搭建图片轮播功能
使用方法
引入vue库
<script src="js/vue.min.js"></script>
创建vue实例,data里面存放轮播图的路径
此插件应用了一些vue的简单的事件绑定,列表循环以及显示隐藏
同时为了使图片轮播交互效果更好,还使用了<transition-group>过渡(vue官网有详细介绍)
可以在标签内设置 enter-active-class 和 leave-active-class来产生轮播平滑的效果
或者可以在css中设置:(设置的transition-group的name="image")
.image-enter-active{}
.image-leave-active{}
.image-enter{}
.image-leave{
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔