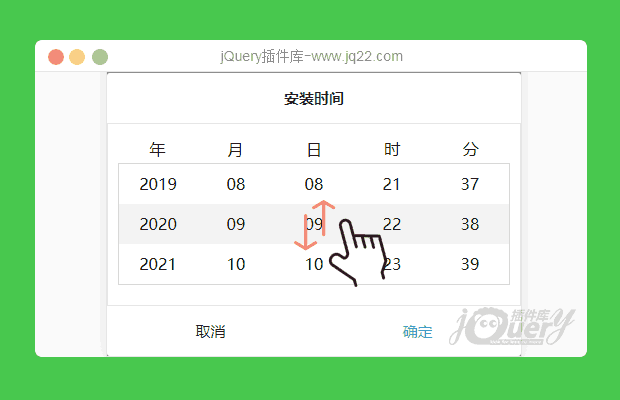
插件描述:上下滑动日期时间插件,也可用做上下滑动选择菜单,移动端可用。
使用方法
引用jquery和mobiscroll
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/mobiscroll.custom.min.js"></script> <link href="css/mobiscroll.custom.min.css" rel="stylesheet" type="text/css" />
html
<label>日期时间</label> <input type="text" id="demo_datetime" />
js
$('#demo_datetime').mobiscroll().datetime({
theme: theme,
mode: mode,
display: display,
lang: lang,
dateformat: "yyyy-mm-dd",
mindate: new date(2000, 3, 10, 9, 22),
maxdate: new date(2030, 7, 30, 15, 44),
stepminute: 1
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(64)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
青空#浮华 0
2019/4/10 16:17:00
-
theme is not defined是什么意思
|.逍遥ギ¤沉默∮ 0
2018/12/29 9:09:32
-
功能虽多,但不符合我的要求!我想要 可以只选择年份和只选择年月!浪费2jQ币
雨 0
2018/11/23 11:19:41
-
可不可以做到从当前时间往后选择?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔