

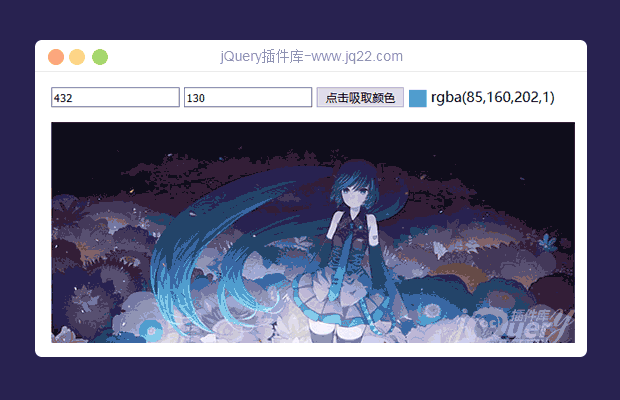
插件描述:获取图片指定坐标颜色
注:本地预览请用火狐浏览器,chrome浏览器需要在服务端运行
方法已经写好,只需要替换相应图片路径即可获取,使用canvas进行抓取颜色,内含图片坐标获取代码及颜色获取代码
PREVIOUS:
NEXT:
相关插件-拾色器

jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
拾色器
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
べ低整ぴのづ螨年 0
2018/4/18 12:40:29
-
为什么演示的时候不管点哪里都是0,0,0,0
往哪走 . 0
2018/3/26 11:25:40
-
是没调试好么?我用chrome 无论点哪都是rgba(0,0,0,0)
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔