

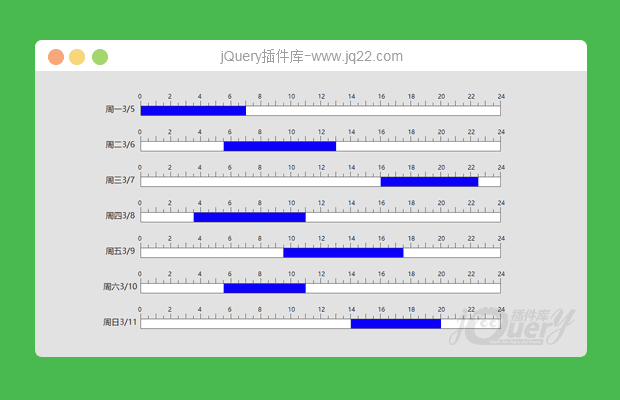
插件描述:输入周一的日期即可自动生成一张该周的考勤统计图,并支持显示和编辑两种状态
var data3 = [{
startime: '2018-03-07 01:30:00',
endtime: '2018-03-07 23:00:00'
}, {
startime: '2018-03-08 01:30:00',
endtime: '2018-03-08 05:30:00'
}, {
startime: '2018-03-05 16:30:00',
endtime: '2018-03-05 20:30:00'
}, {
startime: '2018-03-05 01:30:00',
endtime: '2018-03-05 02:00:00'
}];统计表支持编辑和纯显示两种状态,若data3为空数组,则默认无数据,width表示统计表的宽度,该周统计表根据传入的mondayDate初始化本周日期。
var juicy = $("#demo1").initJuicy({
width: 800,
mondayDate: '2018-03-05',
timedata: data3,
status: true, //false表示不能编辑,true可以编辑
});开始时间和结束时间的日期应该是同一天,不支持跨天,
初始化日期格式要标准,yyyy-MM-dd hh:mm:ss
PREVIOUS:
NEXT:
相关插件-日期和时间,拖和放
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
直属。 0
2018/7/5 11:35:48
-
将原有的时间换个其他颜色(灰色)放上去之后,再新建一个时间(蓝色),新建的时间(蓝色)靠近原有的时间(灰色)之后新建的时间会被原有的时间合并变成灰色。这个合并这个块要怎么改呢?
希里 0
2018/6/13 15:11:18
-
这个插件支持在同一个页面重复调用吗?为什么重复调用的话数据好像会互相影响
掌声送给社会人 0
2018/4/9 15:27:00
-
能加上拖动和删除吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔