

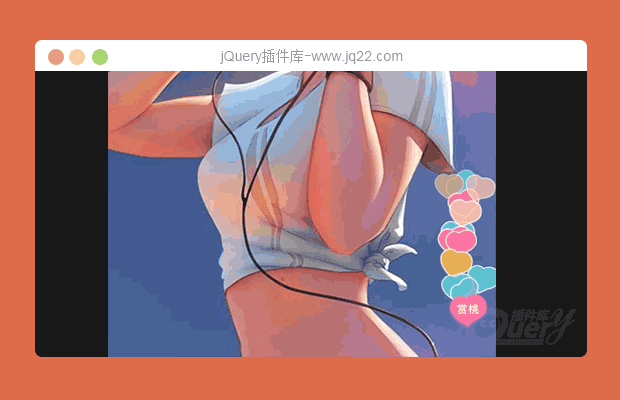
插件描述:直播点击飘心效果,点赞桃心飘动效果,canvas画出桃心飘动效果
更新时间:2019/8/9 下午1:54:15
更新说明:更改飘心效果作者信息
项目需要制作个类似直播点赞打赏的功能,搜索插件库没有
最后找到个类似的自己稍加改造了下
定义好canvas样式,直接引用js文件即可
canvas为js创建 无需用户在DOM中书写
例如:
css:
canvas {
display: block;
position: absolute;
bottom: 100px;
right: -24px;
z-index: 20;
cursor: pointer;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}html中引入:
<script src="flutter-hearts-zmt.js" type="text/javascript" charset="utf-8"></script>
PREVIOUS:
NEXT:
相关插件-动画效果

3D签到墙 threejs(使用元素周期表修改)
采用threejs官方demo的元素周期更改的,展示为图片,可自动更换或手动更换,目前为旋转状态;模拟推送用户可以优化随机更改图片应该会更好点。
动画效果
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
淡水 0
2019/12/17 16:31:30
-
能不能控制每次爱心出现的数量啊
ho小邋遢 0
2019/9/19 10:26:04
-
怎么改变飘出的爱心大小,以及飘出的位置?
秦时明月? 0
2019/8/9 13:38:28
原著:lixinliang
原著:github地址
https://github.com/lixinliang/bubble-hearts
对原作者说声抱歉
20190809
、Biong 0
2019/3/15 17:19:32
-
换图片后失真严重,怎么调整呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔