

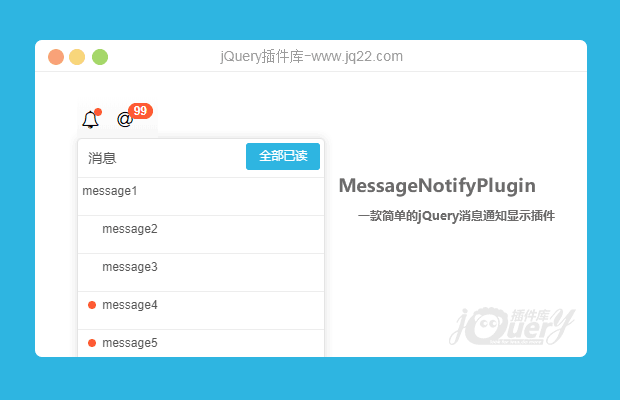
插件描述:MessageNotifyPlugin是一款简单的jQuery消息通知显示插件。该jQuery消息通知显示插件能够自动生成最新消息和提醒消息两个消息通知按钮。并且可以设置消息的是否已读状态等。
A jQuery message notify plugin 基于jQuery的一个消息通知显示插件
使用方法:
1.设置容器元素,引入js, css
<script src="js/jquery-3.3.1.min.js"></script> <script src="js/message.js"></script> <link rel="stylesheet" href="css/message.css">
<body> <div id="message"></div> </body>
2.初始化
MessagePlugin.init({
elem: "#message",
msgData: [{
text: "message1",
id: 1,
readStatus: 1
},
{
text: "message2",
id: 2,
readStatus: 0
},
{
text: "message3",
id: 3,
readStatus: 0
},
{
text: "message4",
id: 4,
readStatus: 0
},
{
text: "message5",
id: 5,
readStatus: 0
},
{
text: "message6",
id: 6,
readStatus: 0
}
],
msgUnReadData: 99,
noticeUnReadData: 99,
msgClick: function(obj) {
alert("消息点击事件");
},
noticeClick: function(obj) {
alert("提醒点击事件");
},
allRead: function(obj) {
alert("全部已读");
},
getNodeHtml: function(obj, node) {
if (obj.readStatus == 1) {
node.isRead = true;
} else {
node.isRead = false;
}
var html = "<p>" + obj.text + "</p>";
node.html = html;
return node;
}
});
PREVIOUS:
NEXT:
相关插件-工具提示

jquery 工具提示插件awTooltip
awTooltip是一个工具提示插件,用css和jQuery插件创建的。 它可以显示工具提示右,左,顶部或底部的元素。 也可以使用彩色工具提示样式。
工具提示
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔







