

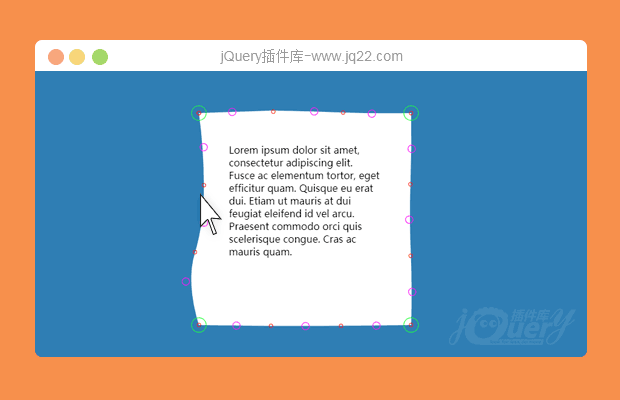
插件描述:这是一款可以创建gooey效果抖动窗口的jquery插件。该gooey效果抖动窗口基于HTML5 canvas来制作,可以在鼠标移入和移出HTML元素时,为其边框制作波浪状的抖动效果。
Wobble window jQuery plugin
这是一款可以创建gooey效果抖动窗口的jquery插件。该gooey效果抖动窗口基于HTML5 canvas来制作,可以在鼠标移入和移出HTML元素时,为其边框制作波浪状的抖动效果。
使用方法
在页面中引入jquery和jquery.wobblewindow.min.js文件。
<script src='path/to/jquery.min.js'></script> <script src='path/to/jquery.wobblewindow.min.js'></script>
HTML结构
为要制作抖动窗口效果的HTML元素设置下面的HTML结构:
<!--包裹元素--> <div id='holder' style='width:480px; height:480px; position:relative; background-color: #562A72'> <!--抖动窗口元素--> <div id='window'> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac elementum tortor, eget efficitur quam. </div> </div>
CSS样式
为抖动窗口元素设置下面的CSS样式:
#window {
width:350px;
height:350px;
left:65px;
top:65px;
position:absolute;
padding: 50px 50px 50px 50px;
pointer-events: none;
}初始化插件
在页面DOM元素加载完毕之后,通过wobbleWindow()方法来初始化该插件。
$( '#window' ).wobbleWindow();
也可以使用纯js的方法来调用插件:
var wobbleWindow = new WobbleWindow( document.getElementById( 'window' ) ); //带配置参数 var wobbleWindow = new WobbleWindow( document.getElementById( 'window' ), settings );
配置参数
该抖动窗口效果插件的可用配置参数如下:
var settings = {
name: 'window_1',//name
depth: 1,//深度为 zIndex
offsetX: 0,//+ 或-值的 div 的大小
offsetY: 0,//+ 或-值的 div 的大小
moveTypeIn: 'move',//方法点跟随鼠标
moveTypeOut: 'wobble',//方法点返回 init 位置
wobbleFactor: 0.9,//控制摆动效果
wobbleSpeed: 0.1,//控制摆动速度
moveSpeed: 3,//控制移动速度
lineWidth: 1,//线宽
lineColor: '',//没有值 = 没有行或十六进制值
bodyColor: '#FFF',/没有价值 = 没有身体颜色或十六进制值
numberOfXPoints: 7,//水平点的数量。必须是一个奇数 int
numberOfYPoints: 5,//点垂直的数量。必须是一个奇数 int
movementLeft: true,//如果真的, 左边的点可以移动
movementRight: true,//如果真的, 右边的点可以移动
movementTop: true,//如果真的, 顶部的点可以移动
movementBottom: 真的,//如果真的, 底部的点可以移
debug: false//如果真的调试模式处于 on
};
$( '#window' ).wobbleWindow( settings );
PREVIOUS:
NEXT:
相关插件-动画效果,悬停
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔