

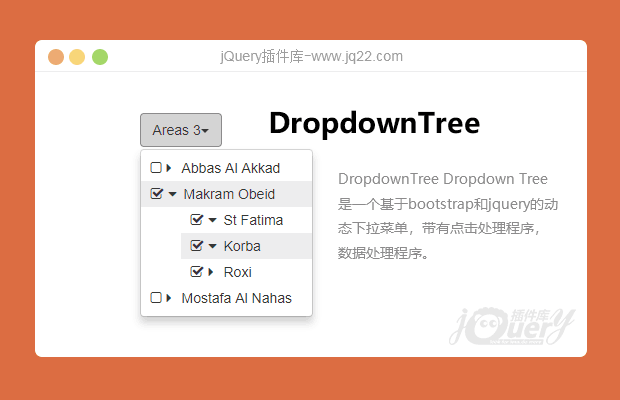
插件描述:DropdownTree Dropdown Tree是一个基于bootstrap和jquery的动态下拉菜单,带有点击处理程序,数据处理程序。
发布时间:2018-4-8 0:49
DropdownTree
Dropdown Tree是一个基于bootstrap和jquery的动态下拉菜单,带有点击处理程序,数据处理程序。 通过单项或多项选择和ajax请求获取数据
使用方法
需要的文件JQuery,Bootstrap和FontAwesome,插件文件dropdowntree.js和dropdowntree.css
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/font-awesome.4.6.0.css"> <link rel="stylesheet" href="dropdowntree.css"> <script src="https://code.jquery.com/jquery-1.9.1.min.js"></script> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" ></script> <script src="dropdowntree.js"></script>
完整的例子请参考index.html
用class dropdown-tree创建一个div
<div class="dropdown dropdown-tree" id="firstDropDownTree">
例如:
var arr=[
{title:1,dataAttrs:[{title:"dataattr1",data:"value1"},{title:"dataattr2",data:"value2"},{title:"dataattr3",data:"value3"}]},
{title:2,dataAttrs:[{title:"dataattr4",data:"value4"},{title:"dataattr5",data:"value5"},{title:"dataattr6",data:"value6"}]},
{title:3,dataAttrs:[{title:"dataattr7",data:"value7"},{title:"dataattr8",data:"value8"},{title:"dataattr9",data:"value9"}]}
];
var options = {
title : "DropDown Tree",
data: arr,
clickHandler: function(element){
console.log(element);
},
}
$("#firstDropDownTree").DropDownTree(options);选项说明:
title是下拉列表的文字
data是将数组的值传递给ul li
clickHandler是一个函数,它将被传递并处理元素单击,传递一个元素变量,这将返回单击的元素
checkHandler是一个函数,它将被传递并处理一个元素检查,传递一个元素变量,这将返回clicked元素,第二个参数是一个布尔值,它会告诉检查的状态
expandHandler是一个函数,它将被传递并处理一个元素展开,传递一个元素变量,这将返回clicked元素,第二个参数是一个布尔值,它将告诉展开状态
maxHeight是下拉ul的最大高度。如果undefined或null将会变成300
closedArrow如果一个li有一个子菜单,这将是闭合箭头的图标,当关闭..默认为字体awesome <i class =“fa fa-caret-right”aria-hidden =“true> </ i>
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔