

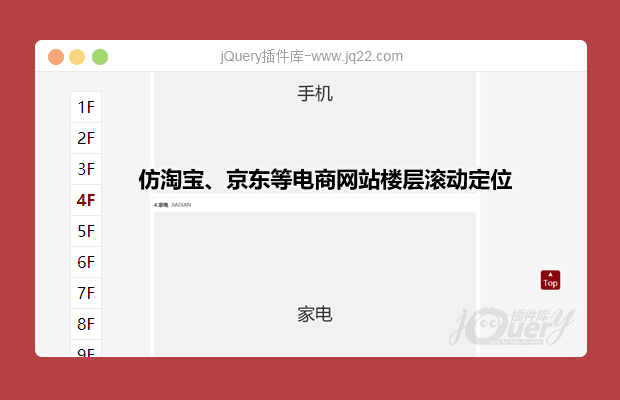
插件描述:实现电商网站的滚动监听、导航定位、返回顶部的功能
第一,整合页面结构(html+css)
第二,引入floor.js,传入参数
/*
totop //返回顶部按钮
fixedevery // 左侧固定导航的每一项 louceng //模块的每一项 header //头部 */
$(function() {
var obj = new floor('.totop', '.fixedmeau>li', '.louceng_box>.louceng', '.header_box');
obj.init()
})第三、实现楼层跳转、滚动监听、使用方便
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔