

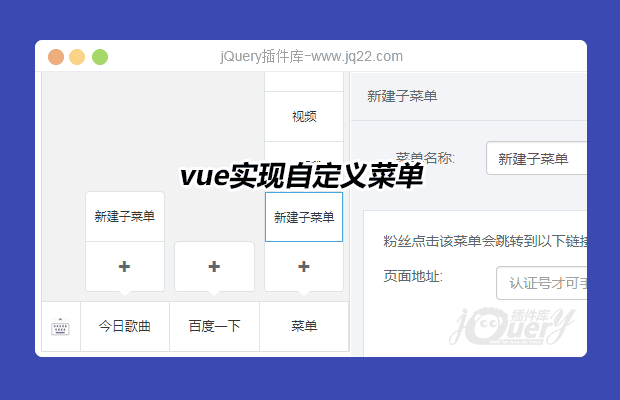
插件描述:vue仿微信自定义菜单,操作数据实现添加,删除,更改菜单信息
computed:初始化计算按钮宽度
del:删除菜单
addBtn:添加一级菜单
subAddBtn:添加子菜单
menuTab:点击一级菜单
liTab:点击子菜单
updateValue:更新按钮name
updateUrl:更新按钮url
getInfo:显示name,url
setmenu:设置一级菜单信息
setSubmenu:设置子菜单信息
urlWindow:显示右侧url窗口
save:保存按钮
PREVIOUS:
NEXT:
相关插件-其他导航
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
IF 0
2019/6/28 16:55:32
-
您好! 自定义一级菜单如何一上来只显示一个, 点击+时会显示对应的一级菜单
IF 0
2019/6/4 16:59:58
-
一级菜单如何让他初始化只显示 第一个 其他不显示 我在点击底部button时会对应的一级菜单显示?
熄了灯.空城 0
2018/5/6 11:18:48
-
能不能把最后的保存的数据,提供一下,不知道怎么获取获取数据,我需要提交到微信公众号接口,谢谢,qq:1094845982
往事已成云烟1
2018/5/7 8:30:51
init() { //获取数据
var $this = this;
$this.$httpService.getMenuDate().then((res) => {
if (res.code == '2000') {
this.button = res.data;
}
}).catch((err) => {
Toast({
duration: 1500,
message: err.message
});
Indicator.close();
});
},
save() { //保存数据
let button = this.button;
//ajax保存至后台
let params = {
buttonJson: JSON.stringify(button),
};
//console.log(JSON.stringify(button));
this.$httpService.createMenu(params).then((res) => {
if (res.code == 2000) {
Toast({
duration: 1500,
message: '保存成功'
});
Indicator.close();
}
})
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔