

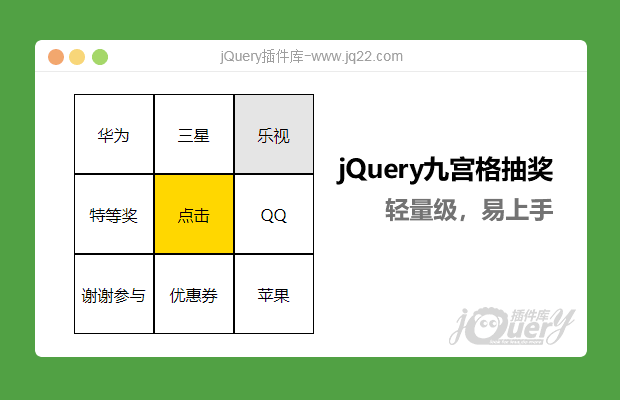
插件描述:一款轻量级抽奖插件
if (levelNum > 0) {
runTimes = 0;
$("#btntxt").removeClass("btn_none")
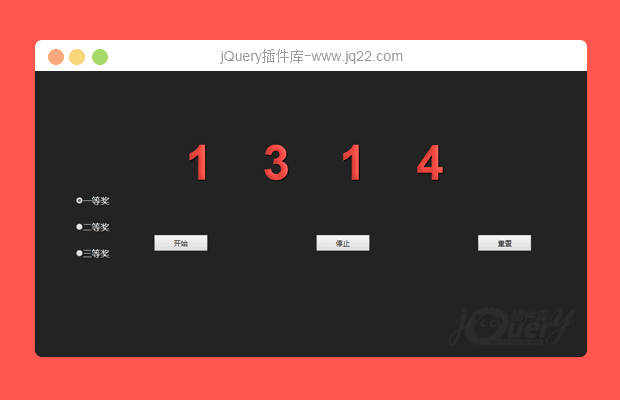
/************修改抽奖轮次图标************/
if (levelNum == 3) {
$("#levelImg").attr("src", "images/1_02a.png");
} else if (levelNum == 2) {
$("#levelImg").attr("src", "images/1_02b.png");
pcount = 30 /************指定中奖名单************/
} else if (levelNum == 1) {
$("#levelImg").attr("src", "images/1_02c.png");
}
}
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔