

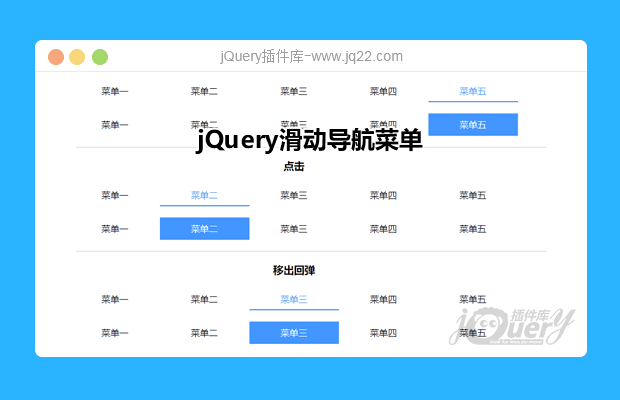
插件描述:背景跟随鼠标滑动菜单,可改写成选项卡简单实用。
更新时间:2021-04-15 22:41:22
更新说明:修改了插件实现方法,根据传入的配置项设置插件风格
发布时间:2018-04-24 20:38:08
PREVIOUS:
NEXT:
相关插件-水平导航,Tabs
讨论这个项目(64)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?ㄌ兔子先生 0
2019/4/9 15:23:09
-
感觉还不错~~~~~~
Mope 0
2019/3/28 17:54:37
分享下本人修改的点击卡形式的代码,初学者多多包涵。
//点击选项卡形式
var now = 0;
$('.menus2 li').each(function() {
//为每个li执行以下代码
var index = $(this).index();
$(this).mouseover(function() {
//绑定当前li 鼠标指针指向事件
$('.menus2 .bg').css('left',(index-1)*150+'px');
//bg 滑动至当前li位置
$('.menus2 li').css('color','#000');
$(this).css('color','#fff');
//改变全部li文字颜色
}).click(function() {
//绑定当前li 鼠标点击事件
//点击说明滑块已经移动至此处
$('.tab1').removeClass('show').eq(index-1).addClass('show');
//TAB全部隐藏,当前位置li对应的TAB显示
now = index-1;
//保存滑块位置
}).mouseout(function() {
//绑定当前li 鼠标移出事件
$('.menus2 .bg').css('left',now*150+'px');
//滑块复位
$('.menus2 li').css('color','#000').eq(now).css('color','#fff');
});
});
回复
Mope 0
2019/3/28 16:58:11
-
经测试存在重复绑定,点击选项卡js代码内,click事件内加入alert可以发现点击一次会触发15次alert...并且全部代码内不存在.menus-list这个类。在改,心好累。
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔