

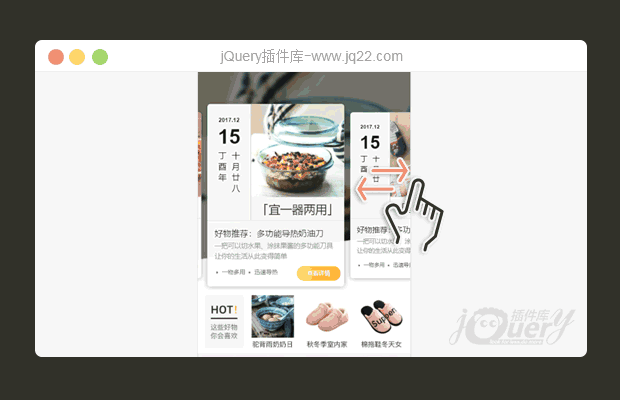
插件描述:jQuery滑动无缝轮播图插件,只用一个程序,所有同类型轮播图都可以调用,可以控制播放速度
调用方法:
发布时间:2018-5-2 0:41
1、HTML结构:
html结构按以下格式写入页面的相应位置(css样式自己参考修改即可)
<div > <ul > <li><img src=""></li> <li><img src=""></li> </ul> <ul ></ul><!-- 点 --> <a ><</a><!-- 上一张 --> <a >></a><!-- 下一张 --> </div>
2、JS文件引入:
在页面中引入
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> //JQ库文件 <script src="Myapi.js"></script> //轮播图插件
两个JS文件;
3、插件调用:
以下代码复制到页面底部,
$(function(){
//new一个新对象,变量名myApi1可以自行定义
var myApi1 = new Myapi();
//myApi1.JSON.lagout(v1,v2,v3),
//v1,v2,v3是三个参数,其中
//v1是最外层的div
//v2是轮播图的播放速度,以毫秒为单位
//v3轮播图的最外层高与图片的高度差(控制点在图片外时,与图片的距离)
myApi1.JSON.lagout($('.J_banner1'),2000,0);
})4、注意:
①由于用到了一些新的封装方法,所以JQ库用2.1以上的版本。
②因为容器的宽高等都是根据图片自适应的,所以一定要保持图片的大小相同、准确。
③图中的点,和左右翻页,如果不需要,在HTML中去掉即可。
④JS引入时,一定要先引入JQ库文件,再引入插件文件,最后写调用代码。
5、期待:
做为一位成功的菜鸟,真心期望、希望、渴望、盼望各位大神下凡指点、探讨。想学前端的童鞋,也可以一起讨论,大家
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
EmperorOfCinder 0
2018/8/23 11:17:27
-
firefox大概率随机轮播出现空白。chrome一般没问题,但是偶尔也会出现空白 好奇怪
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔