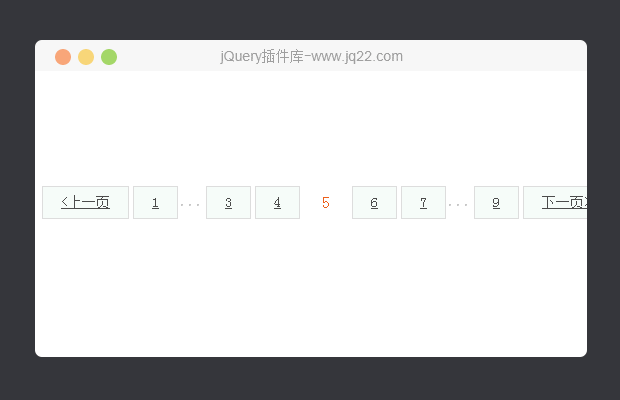
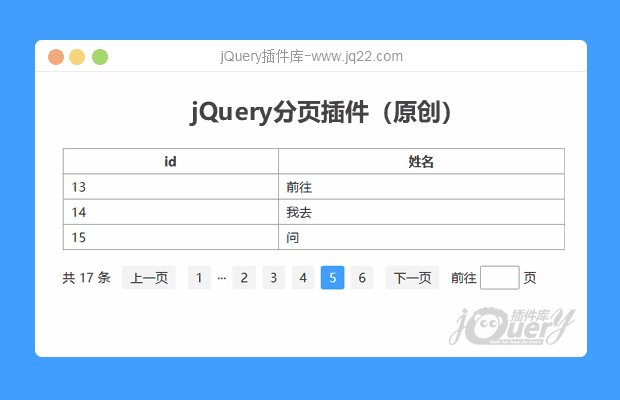
插件描述:simplePaging-简洁易用的分页插件,代码注释全。
更新时间:2019/3/18 上午9:08:55
更新说明:修复错误
更新时间:2018/12/7 下午1:43:00
更新说明:代码整理
更新时间:2018/6/26 上午11:49:00
更新说明:增加实例2:首次加载不回调当前页绑定函数。
更新时间:2018/6/12 下午6:05:50
更新说明:感谢一位热心网友的反馈,并作出版本更改:强制插件盒子模型为content-box。
更新时间:2018/6/1 下午2:28:27
更新说明:根据反馈,修改了演示并加入了实例。
现在能点击的按钮,鼠标放上去背景颜色变灰。
更新时间:2018/5/10 下午2:45:07
更新说明:过根据反馈新增一个api:initPageClick,默认值:true(回调)。每次页面加载完毕后,是否触发initPage页的绑定事件,false不回调。
更新时间:2018/5/7 23:45:40
更新说明:修复已知bug。修改initPage小于首页时,现在为跳转到首页,反之跳转到尾页。相关文档说明已更新!
更新时间:2018/5/7 上午9:04:19
更新说明:修改了页面初始化时立即执行一次callBack问题(现不执行),现设置initPage不再进入循环。
更新时间:2018/5/3 上午6:36:47
更新说明:
一、增加跳转按钮:showTurnTo。默认为false不显示,为true时显示。
二、优化了部分代码。
三、展示页的文档说明做了颜色标记。
发布时间:2018-5-2 23:08
具体使用方法见demo,以下是插件的默认参数:
allPage: 12,//总页数
showPage: 5,//显示页数
startPage: 1,//第一页页码数字
initPage: 1,//加载完毕自动跳转到第n页
first: "首页",//首页显示字符
last: "尾页",//尾页显示字符
prev: "?",//上一页显示字符
next: "?",//下一页显示字符
animateType: "animation",//过渡模式:动画“animation”、跳动“jumpy”、快速移动“fast”、正常速度移动“normal”、缓慢的速度移动“slow”、异常缓慢的速度移动“verySlow”
animationTime: 300,//animateType为animation时,动画过渡时间(ms)
callBack: function (num) {}文档说明:
| 参数名 | 参数类型 | 可选参数 | 说明 |
|---|---|---|---|
| allPage | number | 自定义数字 | 默认值:12。总页数:页码器总共多少页。 |
| showPage | number | 自定义数字 | 默认值:5。显示页数:页码器显示几页。 |
| startPage | number | 自定义数字 | 默认值:1。第一页页码数字。 |
| initPage | number | 自定义数字 | 默认值:1。加载完毕自动跳转到第n页:此值不能小于startPage。 |
| first | string | 自定义字符串 | 默认值:"首页"。首页显示字符。 |
| last | string | 自定义字符串 | 默认值:"尾页"。尾页显示字符。 |
| prev | string | 自定义字符串 | 默认值:"?"。上一页显示字符。 |
| next | string | 自定义字符串 | 默认值:"?"。下一页显示字符。 |
| animateType | string | "animation" "jumpy" "fast" "normal" "slow" "verySlow" | 默认值:"animation"。动画过渡模式。 立即,对应animationTime=0 100ms,对应animationTime=100 200ms,对应animationTime=200 400ms,对应animationTime=400 800ms,对应animationTime=800 |
| animationTime | number | 自定义数字 | 默认值:300。仅为animateType为animation时生效,设置动画过渡时间(ms)。 |
| callBack | function | 自定义方法 | 默认值:打印页码。用于回调函数扩展方法。 |
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
彼岸.年华 0
2018/12/11 16:26:48
-
火狐兼容性不太好,当设置总页面80的时候,点击尾页的时候,页码明显偏移。请问有办法解决吗?
大萨特( 'ω' ) 0
2018/12/7 13:59:50
-
一页显示多少条数据可以在页面器里面自己加,样式太多就不在插件里实现了。比如页面器加个右padding,将一页显示多少条数据用绝对定位固定在右侧。
回复
Sam 0
2018/6/21 17:13:11
-
如果加载的数据有变化了,那分页数量怎样才能跟着变 ?
凯 0
2018/5/18 9:55:08
-
可以考虑写个完整dome包括有数据的?(为了我这种菜鸟)
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔