

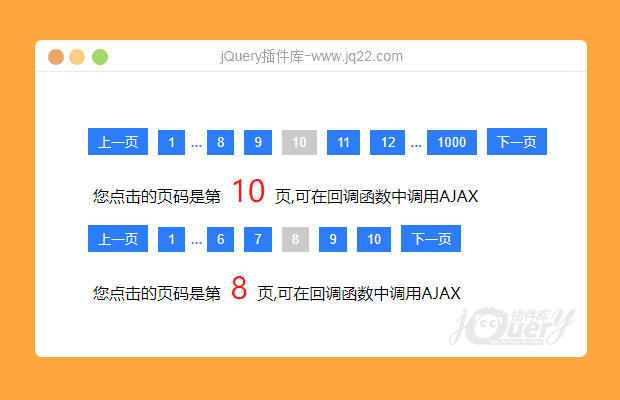
插件描述:只需要传递后台获取的数据总条数和每页数量,回调返回当前页码数用于ajax请求
发布时间:2018-5-3 11:44
使用方法
第一步
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/paging.js"></script>
第二步
<div id="page" class="paging"></div>
初始化
$("#page").paging({
total: 10000,
numberPage: 10
},
function(msg) {
//回调函数 msg为选中页码
});
})
PREVIOUS:
NEXT:
相关插件-分页
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔