

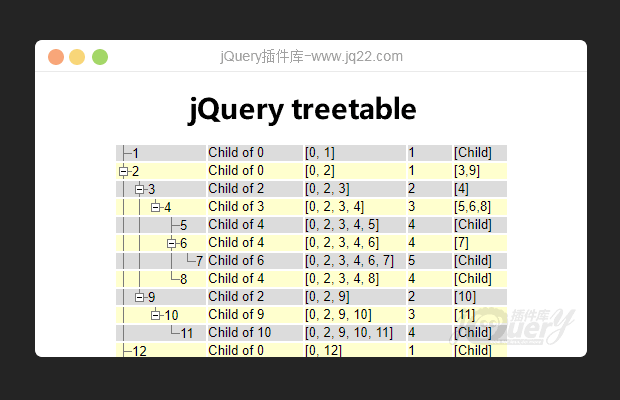
插件描述:用jQuery实现的树型插件jqtreetable
这里要说明一下,虽然很简单
比如现在有5行,其中第二行和第一行平级,第三行是第二行的下级行,第四行是第三行的下级
第五行和第三行平级,也就是说是第二行的下级行,应该如下所示:
// 1 // 2 // 3 // 4 // 5
这样的话,map应该是这样的
行号:1 2 3 4 5
map: 0 , 0, 2, 3, 2
说明:1行的上级的行为0 2行的上级也为0 3行的上级是第2行 4行的上级是第3行 第5行的上级是第2行
这里有20行,原理是一样的
var map = [0,0,2,3,4,4,6,4,2,9,10,0,0,13,0,0,0,17,17,0];
声明参数选项
var options = {
openImg: "images/TreeTable/tv-collapsable.gif",
shutImg: "images/TreeTable/tv-expandable.gif",
leafImg: "images/TreeTable/tv-item.gif",
lastOpenImg: "images/TreeTable/tv-collapsable-last.gif",
lastShutImg: "images/TreeTable/tv-expandable-last.gif",
lastLeafImg: "images/TreeTable/tv-item-last.gif",
vertLineImg: "images/TreeTable/vertline.gif",
blankImg: "images/TreeTable/blank.gif",
collapse: false,
column: 0,
striped: true,
highlight: true,
state: false
};
PREVIOUS:
NEXT:
相关插件-文件树
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔