

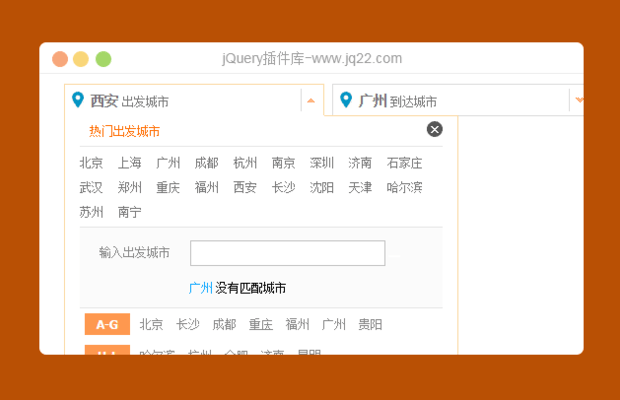
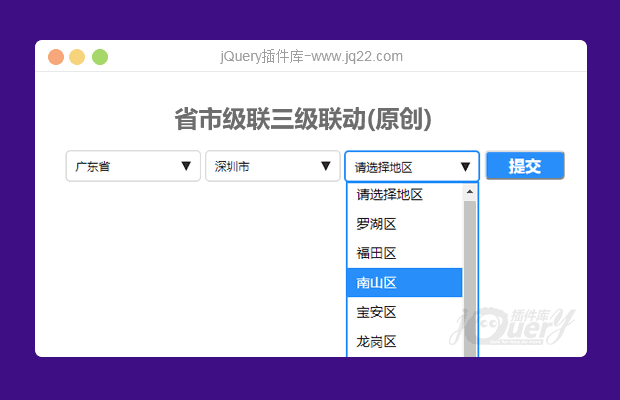
插件描述:带地区代码,兼容到ie8;浏览器样式统一,下拉图标可自行更换,根据隐藏input value值获取地区代码
更新时间:2018/5/19 下午4:42:07
更新说明:解决ie8下报错不支持Object.keys()的问题
添加一段代码即可解决;
var DONT_ENUM = "propertyIsEnumerable,isPrototypeOf,hasOwnProperty,toLocaleString,toString,valueOf,constructor".split(","),
hasOwn = ({}).hasOwnProperty;
for (var i in {
toString: 1
}) {
DONT_ENUM = false;
}
Object.keys = Object.keys || function(obj) {
var result = [];
for (var key in obj)
if (hasOwn.call(obj, key)) {
result.push(key);
}
if (DONT_ENUM && obj) {
for (var i = 0; key = DONT_ENUM[i++];) {
if (hasOwn.call(obj, key)) {
result.push(key);
}
}
}
return result;
};更新时间:2018/5/17 下午5:58:32
更新说明:优化性能,之前使用 for in 遍历城市对象数组,现已经更换成优化的
for( var i=0,len=arr.length;i<len;i++ ){...}效率比for in 高
更新时间:2018/5/11 下午2:20:16
更新说明:上一版本中,一处js代码顺序颠倒,导致点击相同的市地址会使区级数据被清除。现已纠正, 例如 安徽、合肥、蜀山区再次点击安徽省 市与区里面的数据不变,相同再次点击合肥市同上
更新时间:2018/5/10 上午10:09:34
更新说明:下拉框的背景色,当下拉框下方有元素会发现下拉框的背景色是透明;添加背景色为白色
引入jQuery、index.css、index.js、隐藏input默认value=0,点击下拉框选择地区value变化地区代码,下拉图标更换背景图片即可;
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
jackchenyang 0
2018/5/28 10:51:19
-
我从数据库中读取值,赋值上去不显示?
陌生人 1
2018/5/19 16:46:31
ie8下报错( 不支持Object.keys() ),添加一段代码即可解决
var DONT_ENUM = "propertyIsEnumerable,isPrototypeOf,hasOwnProperty,toLocaleString,toString,valueOf,constructor".split(","),
hasOwn = ({}).hasOwnProperty;
for (var i in {
toString: 1
}) {
DONT_ENUM = false;
}
Object.keys = Object.keys || function(obj) {
var result = [];
for (var key in obj)
if (hasOwn.call(obj, key)) {
result.push(key);
}
if (DONT_ENUM && obj) {
for (var i = 0; key = DONT_ENUM[i++];) {
if (hasOwn.call(obj, key)) {
result.push(key);
}
}
}
return result;
};
回复
陌生人 0
2018/5/11 14:34:21
-
版本在更新再上传(2018.5.11---14:30),估计明天就好了,之前一处js代码顺序写错,没有发现,今天改项目的时候发现了,问题:{
例如: 安徽 铜陵 义安区 再次点击市级 会导致 区级里数据被清楚;
现已纠正;
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔