

插件描述:标签自动滚动,鼠标移入,当前标签静止,兼容ie8
更新时间:2023-02-07 22:29:30
更新说明:
1、升级版tagcloud-2.2.js调用方法:
tagCloud({
selector: "#tagcloud1", // 元素选择器,id 或 class
fontsize: 20, // 基本字体大小, 默认16,单位px
radius: 200, // 滚动横/纵轴半径, 默认60,单位px,取值60,[60],[60, 60]
mspeed: "slow", // 滚动最大速度, 取值: slow, normal(默认), fast
ispeed: "normal", // 滚动初速度, 取值: slow, normal(默认), fast
direction: 135, // 初始滚动方向, 取值角度(顺时针360): 0对应top, 90对应left, 135对应right-bottom(默认)...
keep: false, // 鼠标移出组件后是否继续随鼠标滚动, 取值: false, true(默认) 对应 减速至初速度滚动, 随鼠标滚动
multicolour: true // 彩色字体,颜色随机,取值:true(默认),false
});2、说明:将上一版本(tagcloud-2.1.js)的 radiusX、radiusY 合并为 radius,通过 radius 值自动判断横纵轴半径
更新时间:2023-02-02 11:50:39
更新说明:
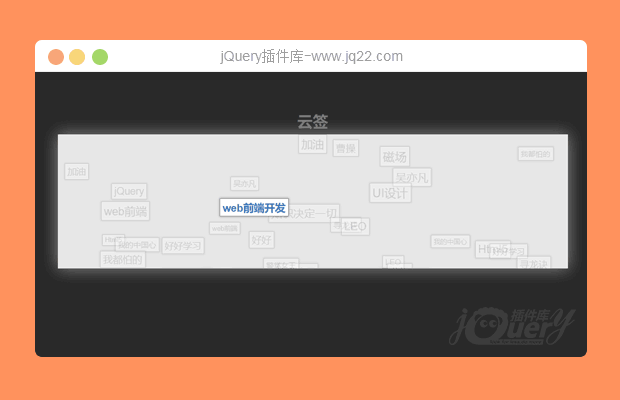
功能:通过改变标签大小、位置、透明度,制造3d视觉差,并循环滚动,当鼠标移入某个标签时,当前标签静止,移出恢复滚动。
调用:参数如下
tagCloud({
selector: "#tagcloud1", // 元素选择器,id 或 class
fontsize: 20, // 基本字体大小, 默认16,单位px
radiusX: 100, // 滚动横轴半径, 默认60,单位px
radiusY: 200, // 滚动纵轴半径, 默认60,单位px
mspeed: "slow", // 滚动最大速度, 取值: slow, normal(默认), fast
ispeed: "normal", // 滚动初速度, 取值: slow, normal(默认), fast
direction: 135, // 初始滚动方向, 取值角度(顺时针360): 0对应top, 90对应left, 135对应right-bottom(默认)...
keep: false, // 鼠标移出组件后是否继续随鼠标滚动, 取值: false, true(默认) 对应 减速至初速度滚动, 随鼠标滚动
multicolour: true // 彩色字体,颜色随机,取值:true(默认),false
});升级说明:
① 将原来的 radius 改成 radiusX、radiusY,以此控制滚动区域,可实现椭圆滚动
radiusX: 100, // 滚动横轴半径, 默认60,单位px radiusY: 200, // 滚动纵轴半径, 默认60,单位px
② 增加了颜色控制,默认为彩色
multicolour: true
③ 若需实时刷新数据,注释掉这两行
/*
if (!!TagCloud._set(options.element)) {
instance.push(new TagCloud(options));
}
*/使用方法
功能:通过改变标签大小、位置、透明度,制造3d视觉差,并循环滚动,当鼠标移入某个标签时,当前标签静止,移出恢复滚动。
调用:参数如下
tagcloud({
selector: ".tagcloud", //元素选择器
fontsize: 16, //基本字体大小, 单位px
radius: 100, //滚动半径, 单位px
mspeed: "normal", //滚动最大速度, 取值: slow, normal(默认), fast
ispeed: "normal", //滚动初速度, 取值: slow, normal(默认), fast
direction: 135, //初始滚动方向, 取值角度(顺时针360): 0对应top, 90对应left, 135对应right-bottom(默认)...
keep: false //鼠标移出组件后是否继续随鼠标滚动, 取值: false, true(默认) 对应 减速至初速度滚动, 随鼠标滚动
});说明:
一、这两行是控制滚动区域宽高的,实际的区域是以宽高为基础的外圆或外椭圆形,可根据项目要求修改
self.box.style.minHeight = 1.2 * self.size + "px"; // 77行 self.box.style.minWidth = 2.5 * self.size + "px"; // 78行
二、同一个页面可同时存在多个标签云模块。
PREVIOUS:
NEXT:
相关插件-标签,动画效果
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
胡家_大少爷 0
2018/5/23 14:26:14
-
我动态加载的数据,只有第一次能转动,后面的都重叠,请问如何解决呢
胡家_大少爷1
2018/5/23 18:14:18
已处理好了,没注意 将
tagcloud({
// active: true,
selector: ".tagcloud", //元素选择器
fontsize: 16, //基本字体大小, 单位px
radius: 200, //滚动半径, 单位px
mspeed: "normal", //滚动最大速度, 取值: slow, normal(默认), fast
ispeed: "normal", //滚动初速度, 取值: slow, normal(默认), fast
direction: 135, //初始滚动方向, 取值角度(顺时针360): 0对应top, 90对应left, 135对应right-bottom(默认)...
keep: false //鼠标移出组件后是否继续随鼠标滚动, 取值: false, true(默认) 对应 减速至初速度滚动, 随鼠标滚动
});
这段代码, 写在Ajax代码之后就可以了
$.ajax({
//ajax
})
tagcloud({
// active: true,
selector: ".tagcloud", //元素选择器
fontsize: 16, //基本字体大小, 单位px
radius: 200, //滚动半径, 单位px
mspeed: "normal", //滚动最大速度, 取值: slow, normal(默认), fast
ispeed: "normal", //滚动初速度, 取值: slow, normal(默认), fast
direction: 135, //初始滚动方向, 取值角度(顺时针360): 0对应top, 90对应left, 135对应right-bottom(默认)...
keep: false //鼠标移出组件后是否继续随鼠标滚动, 取值: false, true(默认) 对应 减速至初速度滚动, 随鼠标滚动
});
依凡 0
2018/5/17 12:14:49
-
如何控制标签的最大滚动范围 我需要放在一个长400 宽200的div中 但是一直会超出
无名氏 0
2018/5/11 9:37:37
-
本地测试能兼容ie7(ie6没有测试),发布出来不能兼容ie7了,原参考网址:http://www.jq22.com/demo/tagCloud201805110051/
在源代码基础上优化了标签之间的层级问题,调试了脚本使之兼容ie7,添加了鼠标移入静止的功能。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔