

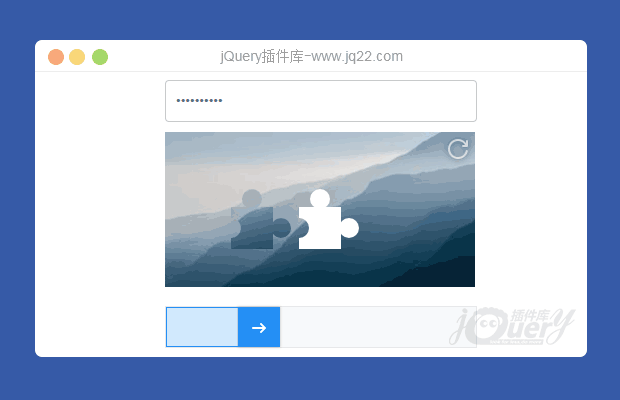
插件描述:实现滑动图片验证的JS插件
更新时间:2020/6/1 下午2:32:10
更新说明: 优化样式,支持IE(ie10+)和移动端使用
使用方法:
1.引入jigsaw.min.js
2.
jigsaw.init({
el: document.getElementById('container'),
width: 310, // 可选, 默认310
height: 155, // 可选, 默认155
onSuccess: function () { ... },
onFail: function () { ... },
onRefresh: function () { ... }
})项目地址:https://github.com/yeild/jigsaw ,任何使用问题和建议欢迎issue
使用方法:
引入jigsaw.js 和 jigsaw.css
<link rel="stylesheet" href="jigsaw.css"> <script src="jigsaw.js"></script>
jigsaw.init(element[, success][, fail])
jigsaw.init接收三个参数,第一个参数为页面容器元素, 第二和第三个参数分别为验证成功和失败的回调函数。
特性:
图片由 https://picsum.photos/ 随机产生,然后使用canvas裁剪生成。
未编译ES6语法,建议使用现代浏览器体验。
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(64)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
零度ㄈ 0
2019/1/30 11:22:08
-
成功后再次点击还可以拖动 这个不对吧 已经成功了怎么还能拖动啊
(O╊O) 0
2018/12/26 15:22:37
-
这样才能兼容ie啊
?Mint周(? ??_??)? 0
2018/12/26 14:52:25
-
能换成自己的图吗 ??怎么换啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔