

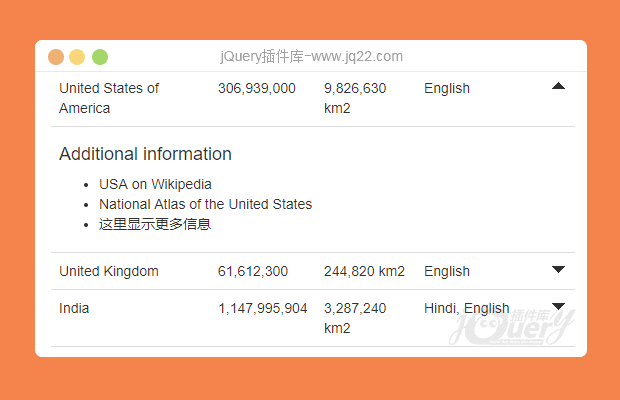
插件描述:bootstrap tableexpable 表格插件通过设置可以使每一行都具有展开和收缩的功能,行展开时可以显示额外的信息.
使用方法
1.使用这个可扩展表格插件要引入jQuery和Bootstrap的相关文件。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-table-expandable.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <!-- INCLUDES --> <link rel="stylesheet" href="css/bootstrap-table-expandable.css"> <script src="js/bootstrap-table-expandable.js"></script>
2.以下是HTML基本结构
<table > <thead> <tr> <th>Country</th> <th>Population</th> <th>Area</th> <th>Official languages</th> </tr> </thead> <tbody> <tr> <td>United States of America</td> <td>306,939,000</td> <td>9,826,630 km2</td> <td>English</td> </tr> <tr> <td colspan="5"> <!-- CONTENT --> </td> </tr> </tbody> </table>
3.详情可参考index.html
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔