

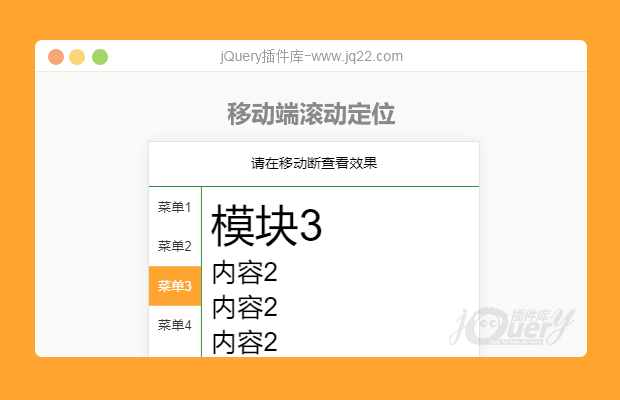
插件描述:jQuery移动端滚动的分类菜单
注:请在移动端查看效果!
更新时间:2018/5/29 16:50:08
更新说明:更新了另一种形式的移动端分类菜单,点击头部跳转另一个页面,数据联动自己加上就可以了,我只是做演示效果,如果拿之前的页面来改确实会给人误解,所以出了另一个版本的
$(window).width()/ 375 * 50 * 1 //把头部高度换算为px
界面看着有点粗糙是用rem单位写的所以对pc端浏览很不友好,f12用手机模式看吧,
代码写的有点菜,但是写出了我想要的效果,
欢迎指正错误,谢谢!
PREVIOUS:
NEXT:
相关插件-滚动,垂直导航
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
弗洛加特 0
2019/2/21 15:26:56
-
写的挺好的啦,个人觉得$(window).width()/ 375 * 50 * 1 ,可以替换为获取头部高度,但有一个问题得问下,var font = document.documentElement.clientWidth / 375 * 50; 没看明白,375是iPhone6的尺寸吗,50是什么意思?
茶的清香 0
2018/8/3 13:27:09
-
为什么点击左边的按件。要按两下才增加class??
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔