

插件描述:一款基于JQuery的BCGrid表格插件,集成Bootstrap样式。灵活,方便。注重对后端开发的友好!
更新时间:2019/8/22 下午9:41:45
更新说明:发布v1.2.2最新稳定版本。
1、增加了getSelectedRows方法。
2、新增序号列类型“serial”。
3、修复在实际项目应用中发现的一些bug。
更新时间:2019-06-19 09:36:10
更新说明:
1、支持行合并(rowspan)
2、支持列宽可变(基于colResizable)
3、修复了一些bug
更新时间:2019-05-07 09:36:39
更新说明:此版本为最新稳定版本。修复了有些bug、新增了一些设置、新增了一些功能。
更新时间:2018/12/17 下午2:41:27
更新说明:支持行明细(暂和Tree互斥)支持双击事件新增PHP/C#/Java Demo调整了tree grid(暂和行明细互斥)支持行明细展开/收缩事件支持文本框、下拉、开关编辑新增了其他的Demo其他等等。。
更新时间:2018/8/22 下午3:44:22
更新说明:修改了tree模式下的几点bug。
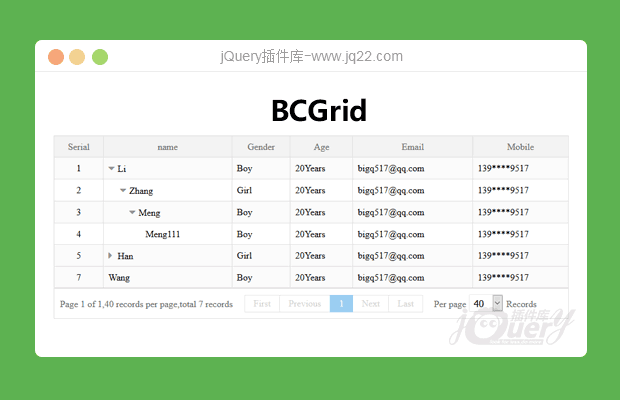
BCGrid
jQuery网格插件。灵活, 方便!
如何使用:
var grid=BCGrid.create("#table",{
columns: [
{id: 'id', name: 'id', display: 'ID', align: 'center', hide: true},
{id: 'name', name: 'name', display: 'Name'},
{
name: 'gender', display: 'Gender', render: function (item, index) {
if (item.gender == 1) {
return "Boy";
}
if (item.gender == 2) {
return "Girl";
}
}
},
{name: 'age', display: 'Age', format: '{value}Years', enableSort: true},
{name: 'email', display: 'Email', enableSort: true},
{name: 'mobile', display: 'Mobile'},
{name: 'sign', display: 'Sign',maxLength:10},
{name: 'time', display: 'Time',type:'dateTime',format:'MM/dd yyyy hh:mm:ss'}
],
title:'BC Grid',
showTitle:true,
showCheckbox: true,
showSerialNum: true,
url: 'handler/data.php'
});选项:
id: '',
width: '', //宽度值
height: '', //宽度值
enabledCsrf: false,
csrfName: '_csrf',
lang: 'en',
csrf: '',
url: '', //ajax url
data: {}, //初始化数据
localData: [],
autoLoadData: true,
showLoading: true, //是否显示加载状态提示
loadingTip: 'Loading',//加载提示信息
loadingStyle: 3,//加载样式
enablePager: true, //是否分页
page: 1, //默认当前页
pageSize: 40, //每页默认的结果数 all全部
pageSizeOptions: [10, 20, 30, 40, 50, 100], //可选择设定的每页结果数 支持 all
pagerOption: {
showFirst: true,
showLast: true,
showPrev: true, //
showNext: true, //
showWhenever: true, //是否永久显示分页
showPageSizeOpt: true,
firstText: 'First', //首页
lastText: 'Last', //末页
prevText: 'Previous', //上一页
nextText: 'Next', //下一页
ellipseText: "...",
pageInfoTpl:'Page {currentPage} of {pageCount},{pageSize} records per page,total {recordCount} records'
},
sortName: "", //排序列字段
sortOrder: "", //排序方向
params: [], //提交到服务器的参数
columns: [], //数据源
dataSource: 'server', //数据源:本地(local)或(server),本地是将读取p.data。不需要配置,取决于设置了data或是url
showCheckbox: false, //是否显示复选框
showSerialNum: true, //是否显示序号
showBorder: true, //是否显示边框
showStripe: true,//是否显示条纹间隔效果
showHover: true,//是否显示hover效果
showHead: true,
showTitle: false,
title: "",
noDataText: '<div class="center">暂无任何记录</div>',
dateFormat: 'yyyy-MM-dd hh:mm:ss', //默认时间显示格式
wrapCssClass: '', //类名
cssClass: 'bc-table', //类名
rows: 'rows', //数据源字段名
total: 'total', //数据源记录数字段名
pageParamName: 'page', //页索引参数名,(提交给服务器)
pageSizeParamName: 'pagesize', //页记录数参数名,(提交给服务器)
sortNameParamName: 'sortname', //页排序列名(提交给服务器)
sortOrderParamName: 'sortorder', //页排序方向(提交给服务器)
pagerElement: null, //分页容器
enableSelectRow: true, //是否可选择行
enableMultiSelectRow: false,//是否允许行多选
onCheckClick: null, //选择事件(复选框)
onCheckAllClick: null, //选择点击数据(全选/全不选)
onError: null, //错误事件
onCompleted: null, //加载完函数
onLoadData: null, //加载数据前事件
onLoadedData: null, //加载完数据事件
onSelectedRow: null, //选择行事件
onRowClick: null, //选择行事件
onTreeExpandOrCollapse: null,//树展开/收缩事件
tree: null
PREVIOUS:
NEXT:
相关插件-独立的部件,图表
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
冬小巩 0
2019/8/20 11:58:12
-
请问 树形表格-展开父级-异步请求子集数据,如何将数据渲染到表格里?
盛夏光年、梦想是唯一行囊 0
2019/5/15 14:59:04
-
大佬 我想问下 就是后台提供接口怎么加载数据呢?
那麽→再见1
2019/5/16 8:56:47
url:'你的后台数据请求路径'。
dataSource: 'server' //可忽略此参数,默认为server
-- -- -- -
后台返回固定格式的JSON数据: {
"total": 5,
"rows": [{
"id": 0,
"num": "BQ_201905160854",
"gender": 2,
"age": 32,
"email": "bigq517@qq.com",
"mobile": "139*****517",
"name": "\u8001\u738b_1",
"datetime": 1557968092
}, {
"id": 1,
"num": "BQ_201905160854",
"gender": 2,
"age": 32,
"email": "bigq517@qq.com",
"mobile": "139*****517",
"name": "\u8001\u738b_2",
"datetime": 1557881692
}, {
"id": 2,
"num": "BQ_201905160854",
"gender": 1,
"age": 20,
"email": "bigq517@qq.com",
"mobile": "139*****517",
"name": "\u8001\u738b_3",
"datetime": 1557795292
}, {
"id": 3,
"num": "BQ_201905160854",
"gender": 1,
"age": 20,
"email": "bigq517@qq.com",
"mobile": "139*****517",
"name": "\u8001\u738b_4",
"datetime": 1557708892
}, {
"id": 4,
"num": "BQ_201905160854",
"gender": 2,
"age": 22,
"email": "bigq517@qq.com",
"mobile": "139*****517",
"name": "\u8001\u738b_5",
"datetime": 1557622492
}]
}
梅雨轻寒 0
2018/12/3 11:30:17
-
挺不错的插件,提个小需求,希望能添加行列的双击事件,有时需要区分双击和单击实现不同的功能
演绎╁阳光 0
2018/11/4 11:41:40
-
请问input的checkbox如何写呢还有有删除或者刷新重新加载的方法吗?新手求指导
亦・凌乱? 0
2018/10/22 9:50:08
-
你好,问一下onSelectedRow: 事件,如何获取该行的 id或者里面的内容
dagaGo 0
2018/9/19 17:09:09
-
您好,假如我想让一列内容(IP)按照相同的内容排序(类似分组),可以实现吗?enableSort 属性貌似没有效果。
songlps 0
2018/9/7 15:41:38
-
您好,请教一下。代码里url是定位到了一个文件,可以指定一个已有的json字符串么?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔