

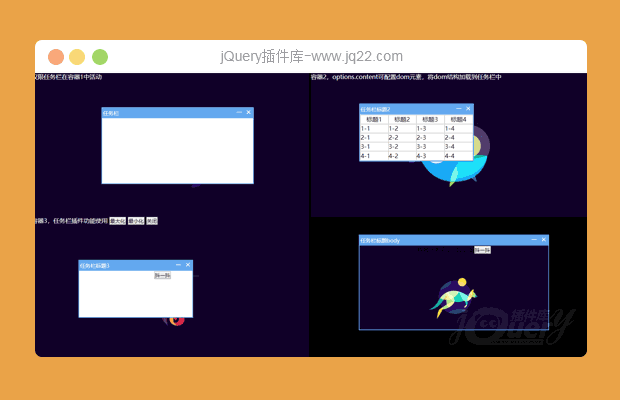
插件描述:基于jQueryUI动画效果与拖动方法实现任务栏放大、缩小、可拖动
发布时间:2018-5-29 1:36
1.思路来源:
插件开发源于近期项目中需要有个供系统全局使用的弹窗,一时就联想到类似浏览器广告弹窗的东西,在右下角弹出一个小窗口,使窗口能够放大缩小或者关闭。
2.插件功能分析:
①任务栏需要有个标题,可根据实际情况定义;
②需要有缩放按钮、关闭按钮,并提供缩放、打开关闭接口;
③任务栏内容必须可自定义;大致上就是以上3点
3.插件代码讲解
3.1 引入插件,实例化TaskBar对象即可创建一个简单的任务栏
/**
* 初始化任务栏
* @param container 可有可无,任务栏所在容器(默认body)
* @param options配置 可有可无
* options: {
* position: 'right-bottom', // 可选值['left-top', 'right-top', 'right-bottom', 'left-bottom'],默认值'right-bottom'
* title: '任务栏标题',
* width: 400, // 任务栏宽度,默认400
* height: 200, // 任务栏高度,默认200,
* showCallback: function(){}, // 初始化任务栏显示后回调
* closeCallback: function(){}, // 点击关闭后回调
* content: $('<div>Hello World!</div>') // 任务栏内容,可为dom结点或字符串数据,
* contentStyle: 任务栏内容样式
* }
*
*/
function TaskBar($container, options);3.2 插件提供几个简单的方法可供外部使用
例:taskBar.maximize(function(){})
/**
* 显示最大化任务栏
* @param {Function} callback 回调函数
*/
maximize: function(callback){
maximize(callback);
},
/**
* 最小化任务栏
* @param {Function} callback 回调函数
*/
minimize: function(callback){
minimize(callback);
},
/**
* 关闭任务栏
* @param {Function} callback 回调函数
*/
close: function(callback){
close(callback);
},
/**
* 获取当前任务栏
* @return {[type]} [description] 返回当前任务栏dom
*/
getTaskBar: function(){
return $container.find('#' + _id);
}
PREVIOUS:
NEXT:
相关插件-弹出层,对话框

一款简单实用的弹窗插件JMask(原创)
JMask是一款遮罩插件,其小巧灵活,在项目开发中方便实用。使用方式也特别简单,只需要引入一个js文件,该插件基于JQuery开发,所以使用之前需要引入JQuery文件。
弹出层
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔





