

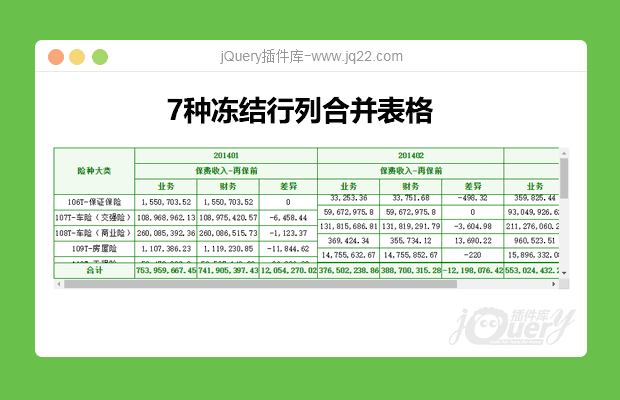
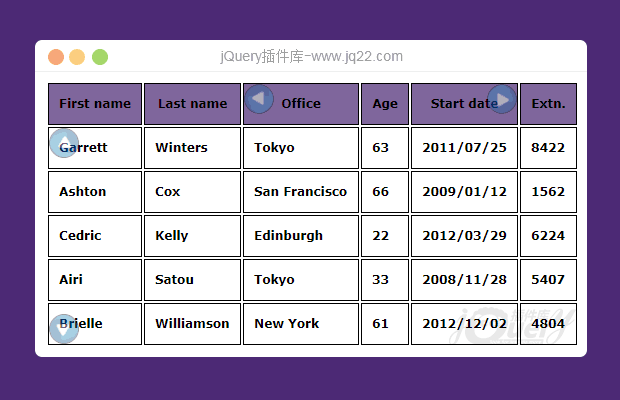
插件描述:固定显示几列,点击按钮切换列或者行
fixTable
一个关于固定表行或列的jQuery工具库
之前做项目提到的一个需求,苦于网上没有现成的插件,自己写了一个,欢迎大家随时交流。
option 属性介绍
var options2 = {
showFunc:function(ele){//元素显示函数,会被下面的覆盖掉
ele.fadeIn();
},
hideFunc:function(ele){//元素隐藏函数,会被下面的覆盖掉
ele.fadeOut();
},
column: {//列属性
leftFix: 2,//左侧固定的列数
showNum: 3,//要显示的列数
rightFix: 2,//右侧固定的列数
showFunc: function (ele) {
ele.fadeIn();
},
hideFunc: function (ele) {
ele.fadeOut();
}
},
line: {//行属性
topFix: 1,//顶部固定的行
showNum: 5,//要显示的行
bottomFix: 0,//底部固定的行
showFunc: function (ele) {
ele.fadeIn();
},
hideFunc: function (ele) {
ele.fadeOut();
}
}
}
$('#example').tableFix(options2);
PREVIOUS:
NEXT:
相关插件-图表

轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔